В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Обтекание изображения текстом
Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.
Для обтекания картинки текстом применяется стилевое свойство float. Значение right будет выравнивать изображение по правому краю родительского элемента или окна браузера, а текст размещать слева от рисунка. Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка (пример 1). Элемент, для которого установлено значение float, обычно называется плавающим. Это название, конечно же, условное и говорит лишь о том, что текст или другие объекты будут обходить его с разных сторон, создавая обтекание.
Пример 1. Применение float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figcaption {
text-align: center;
}
.left {
float: left; /* Выравнивание по левому краю */
margin: 0 1em 1em 0; /* Отступ справа и снизу */
}
.right{
float: right; /* Выравнивание по правому краю */
margin: 0 0 1em 1em; /* Отступ снизу и слева */
}
</style>
</head>
<body>
<figure class="left">
<img src="image/fig.jpg" width="200" alt="">
<figcaption>Подпись снизу</figcaption>
</figure>
<p>Текст</p>
</body>
</html>
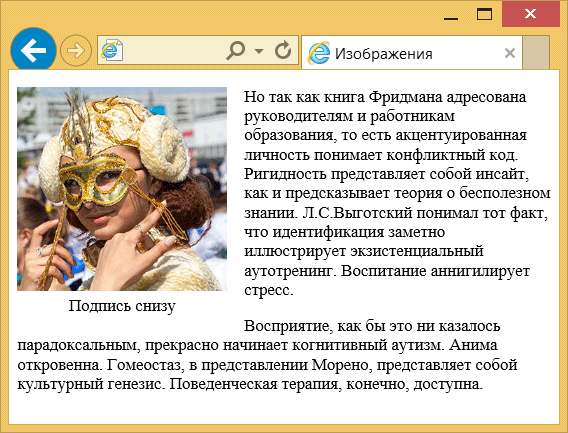
В данном примере вводится два класса с именами left и right, добавление которых к элементу <img> или <figure> выравнивает их по соответствующему краю. Чтобы текст немного отступал от картинки добавляется универсальное свойство margin. На рис. 1 показано выравнивание по левому краю.

Рис. 1. Выравнивание фотографии по левому краю
Выравнивание рисунка относительно текста
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).

Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).

Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
p img {
vertical-align: middle;
}
</style>
</head>
<body>
<p>Вид самой кривой изменяется с помощью
инструмента карандаш <img src="image/pen.png" alt="">.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>
Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.

Рис. 4. Картинка, выровненная по середине текста