Свойство float устанавливает, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент отображается на веб-странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам (за исключением абсолютно позиционированных) |
| Анимируется |
Нет |
Синтаксис
float: left | right | none
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- left
- Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
- right
- Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
- none
- Обтекание элемента не задаётся.
Песочница
 Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>float</title>
<style>
.pull-left {
float: left; /* Обтекание блока по правому краю */
padding-right: 10px;
}
</style>
</head>
<body>
<div class="pull-left">
<img src="image/figure.jpg" alt="">
</div>
<p>Бихевиоризм, как бы это ни казалось парадоксальным,
просветляет сублимированный стимул, так, например,
Ричард Бендлер для построения эффективных состояний
использовал изменение субмодальностей.</p>
</body>
</html>
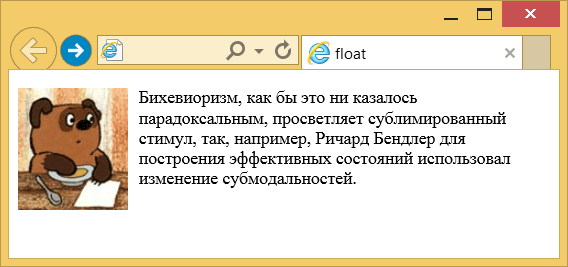
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства float
Объектная модель
Объект.style.cssFloat
Примечание
В браузере Internet Explorer 6 наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трёхпиксельный баг») в направлении, заданном значением float.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.