Свойство counter-increment предназначено для увеличения значения счётчика приращений, который задается свойством counter-reset. Такой счётчик подсчитывает количество отображений элементов на веб-странице и может выводиться с помощью свойства content и псевдоэлементов ::after и ::before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
counter-increment: [<переменная> | <число>?]+ none
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Запрещает увеличение счётчика для текущего селектора.
- <переменная>
- Задаёт одну или несколько переменных, для которых требуется изменить значение счётчика. Переменные разделяются между собой пробелом.
- <число>
- Определяет значение приращения счётчика. По умолчанию оно равно 1. Допускается использовать только положительные целые числа, отрицательные целые числа и ноль.
Возможные сочетания значений свойств counter-reset и counter-increment показаны в табл. 1.
Табл. 1. Изменение нумерации списка
| Код |
Результат |
li { list-style-type: none; }
ol { counter-reset: list -1; }
li::before {
counter-increment: list;
content: counter(list) ". ";
}
|
Список начинается с нуля.
0, 1, 2 |
li { list-style-type: none; }
ol { counter-reset: list; }
li::before {
counter-increment: list 2;
content: counter(list) ". ";
}
|
Выводятся все чётные числа.
2, 4, 6 |
li { list-style-type: none; }
ol { counter-reset: list -1; }
li::before {
counter-increment: list list;
content: counter(list) ". ";
}
|
Выводятся все нечётные числа.
1, 3, 5 |
li { list-style-type: none; }
ol { counter-reset: list 9; }
li::before {
counter-increment: list;
content: counter(list) ". ";
}
|
Список начинается с 10.
10, 11, 12 |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>counter-increment</title>
<style>
body {
counter-reset: heading; /* Инициируем счетчик */
}
h2:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Глава " counter(heading) ". "; /* Выводим текст перед содержимым тега <h2> */
}
</style>
</head>
<body>
<h2>Теория ловли льва в пустыне</h2>
<h2>Методы инверсной кинематики</h2>
<h2>Ловля льва численными методами</h2>
</body>
</html>
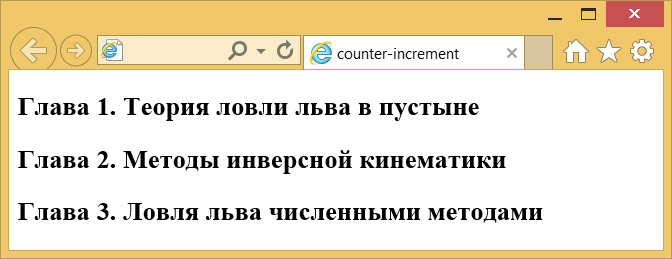
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-increment
Объектная модель
Объект.style.counterIncrement
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.