Свойство border-spacing задаёт расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Да |
| Применяется |
К таблицам |
| Анимируется |
Нет |
Синтаксис
border-spacing: <размер> [<размер>]
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>border-spacing</title>
<style>
table {
border: 4px double #333; /* Рамка вокруг таблицы */
border-collapse: separate; /* Способ отображения границы */
width: 100%; /* Ширина таблицы */
border-spacing: 7px 11px; /* Расстояние между ячейками */
}
td {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #a52a2a; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>3</td><td>4</td>
</tr>
</table>
</body>
</html>
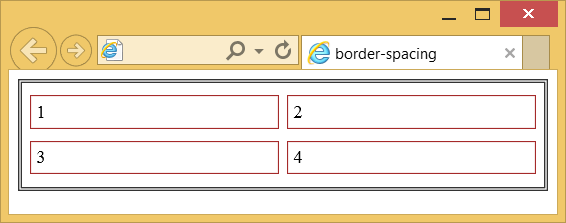
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-spacing
Объектная модель
Объект.style.borderSpacing
Примечание
Если к элементу <table> добавлен атрибут cellspacing, то при использовании стилевого свойства border-spacing атрибут cellspacing не принимается во внимание и его значение игнорируется.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.