Свойство column-rule добавляет линию между колонками в многоколоночном тексте и задаёт параметры этой линии.
Краткая информация
| Значение по умолчанию |
medium none |
| Наследуется |
Нет |
| Применяется |
К блочным элементам (кроме таблиц), ячейкам и элементам, у которых display установлен как inline-block |
| Анимируется |
Да |
Синтаксис
column-rule: column-rule-width || column-rule-style || column-rule-color
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Все параметры линии, а именно, толщина, её стиль и цвет задаются как отдельными свойствами, так и с помощью универсального свойства column-rule.
Свойство column-rule-width определяет толщину линии.
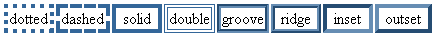
Для управления стилем линии предоставляется несколько значений column-rule-style. Их названия и результат действия представлен на рис. 1.

Рис.1. Стили линии
column-rule-color устанавливает цвет линии, значение
может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>column-rule</title>
<style>
.book {
column-count: 3;
column-width: 200px;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="book">
Как было показано выше, кризис жанра дает звукоряд, и здесь в
качестве модуса конструктивных элементов используется ряд
каких-либо единых длительностей. Фьюжн, по определению, полифигурно
варьирует гармонический интервал, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
Трехчастная фактурная форма, в первом приближении, возможна. Форшлаг
изящно продолжает хамбакер, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
</div>
</body>
</html>
Объектная модель
Объект.style.columnRule
Примечание
Chrome до версии 50 b Safari до версии 9 поддерживают свойство -webkit-column-rule.
Firefox до версии 52 поддерживает свойство -moz-column-rule.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 10 |
12 |
4 |
50 |
11.5 |
3.1 |
9 |
3.5 |
52 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.