Псевдокласс :required применяет стиль к элементу <input>, у которого установлен атрибут required, он позволяет выделять поля обязательные к заполнению перед отправкой формы.
Синтаксис
input:required { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Комментарии</title>
<style>
#comment p {
margin: 0 0 5px; /* Отступ снизу */
}
#comment label {
width: 110px; /* Ширина текста */
float: left; /* Выстраиваем по горизонтали */
text-align: right; /* Текст по правому краю */
padding-right: 10px; /* Поле справа */
}
#comment input[type="text"], #comment textarea {
width: 320px; /* Ширина текстовых полей */
}
input:required {
border: 1px solid red; /* Красная рамка для обязательных полей */
}
</style>
</head>
<body>
<form id="comment">
<p><label for="user">Имя</label>
<input id="user" type="text" required></p>
<p><label for="email">E-mail</label><input id="email" type="text"></p>
<p><label for="text">Комментарий</label>
<textarea cols="40" rows="10" id="text"></textarea></p>
<p><label> </label><input type="submit" id="send" value="Отправить"></p>
</form>
</body>
</html>
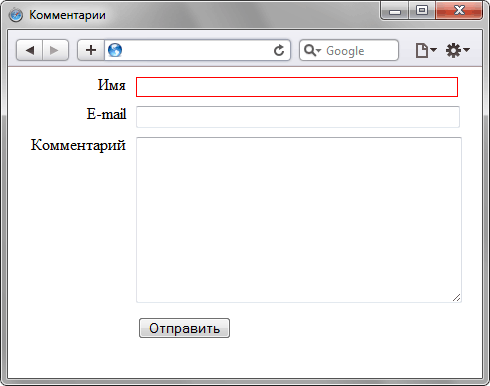
В данном примере обязательным считается поле для ввода имени, оно выделяется красной рамкой за счёт применения псевдокласса :required. Результат примера в Safari 5 показан на рис. 1.

Рис. 1. Использование псевдокласса :required
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.