Псевдокласс :first-child задаёт стиль первого элемента в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
<article>
<h1>Роль цитокинов при дорсалгии</h1>
<p>Автор: Гордон Фримен, канд. физ.-мат. наук</p>
<p>Содержание статьи</p>
<address>Почта: freemen@blackmesa.com</address>
<p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p>
</article>
Псевдокласс :first-child без указания селектора выберет все первые элементы внутри <article> и установит для них красный цвет текста. Здесь первыми идут <h1> и <time>, они и будут выбраны.
article :first-child { color: red; }
При добавлении селектора к :first-child сперва берётся первый элемент, затем смотрится какого он типа. Если элемент совпадает с указанным селектором, то он будет выбран. Таким образом, выбирается элемент, если он удовлетворяет двум условиям одновременно: это первый элемент и это элемент указанного типа. Здесь красным цветом будет выделен заголовок, поскольку первым идёт именно <h1>.
article h1:first-child { color: red; }
Если вместо h1 использовать другой селектор, то ничего выбрано не будет, поскольку не выполняется условие «первый элемент это <p>».
article p:first-child { color: red; }
Для выбора первого элемента определённого типа используйте псевдокласс :first-of-type.
Вместо :first-child допустимо использовать :nth-of-child(1).
Синтаксис
Селектор:first-child { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>first-child</title>
<style>
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
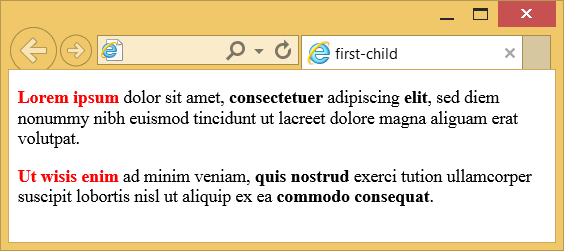
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.

Рис. 1. Выделение цветом первого дочернего элемента абзаца
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
.links {
background: #F6967D; /* Цвет фона */
}
.links a {
color: #FFFDEB; /* Цвет ссылок */
display: inline-block; /* Строчно-блочный элемент */
border-left: 1px solid #B62025; /* Параметры рамки слева */
padding: 5px 10px; /* Поля вокруг ссылок */
}
.links a:first-child {
border-left: none; /* Убираем первую линию слева */
}
</style>
</head>
<body>
<div class="links">
<a href="page/1.html">uno</a>
<a href="page/2.html">dos</a>
<a href="page/3.html">tres</a>
<a href="page/4.html">cuatro</a>
</div>
</body>
</html>
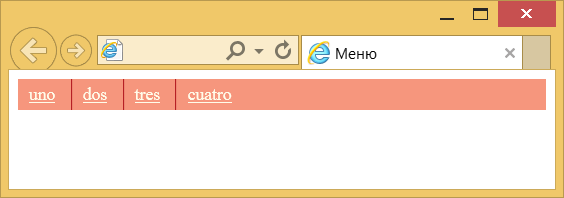
Результат данного примера показан на рис. 2.

Рис. 2. Ссылки с линией слева
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.