Псевдоэлемент ::placeholder задаёт стилевое оформление подсказывающего текста, созданного атрибутом placeholder. Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Синтаксис
Селектор::placeholder { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>placeholder</title>
<style>
body { background: #053f38; }
input[type="search"] {
border: 1px solid #98baba; /* Параметры рамки */
background: transparent; /* Прозрачный фон */
padding: 1px 4px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
input[type="search"]::placeholder { color: #ffd595; }
</style>
</head>
<body>
<form action="handler.php">
<p><input type="search" placeholder="Поиск по сайту" name="q">
<input type="submit" value="Найти"></p>
</form>
</body>
</html>
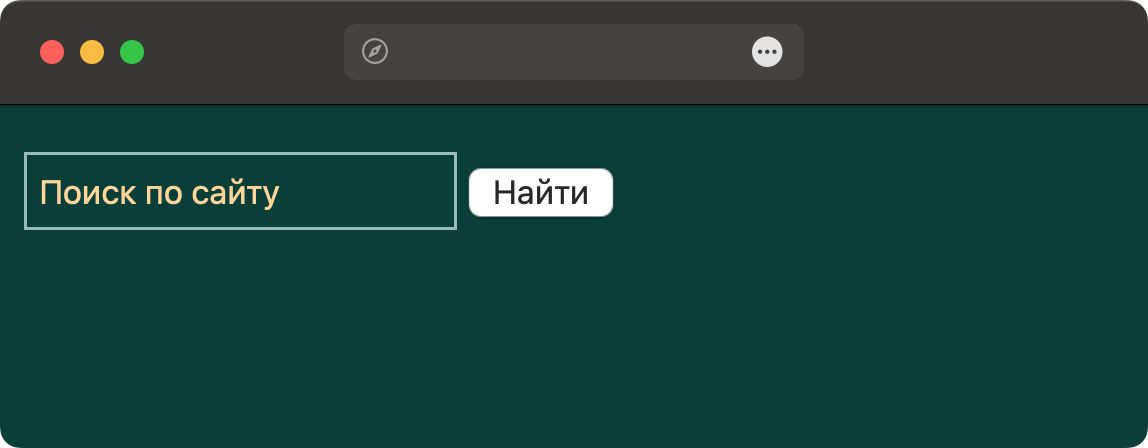
Результат примера показан на рис. 1.

Рис. 1. Использование ::placeholder
Примечание
- Microsoft Edge до версии 79 использует псевдоэлемент ::-ms-input-placeholder.
- Chrome до версии 57, Opera до версии 44, Safari до версии 10.1 и Android до версии 57 используют псевдоэлемент ::-webkit-input-placeholder.
- Firefox до версии 51 использует псевдоэлемент ::-moz-placeholder.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.