В дизайне часто требуется вставить пояснение к текстовому полю, но не всегда для этого имеется место. Решением в таком случае является добавление подсказывающего текста непосредственно внутрь поля, а при получении фокуса или вводе текста подсказка пропадает. Это делается с помощью атрибута placeholder, значением которого служит любой текст. Подсказка делается для полей text, password, search, email, tel, url и <textarea>, иными словами, везде, где вводится текст.
Подсказывающий текст отображается серым цветом, и в зависимости от браузера исчезает при получении фокуса или вводе текста. Подсказка не появляется при наличии атрибута value с непустым значением.
В примере 1 показано добавление подсказки к полям формы для создания авторизации.
Пример 1. Подсказывающий текст
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подсказка</title>
</head>
<body>
<form>
<p><input name="login" placeholder="Логин"></p>
<p><input name="pass" type="password" placeholder="Пароль"></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
</html>
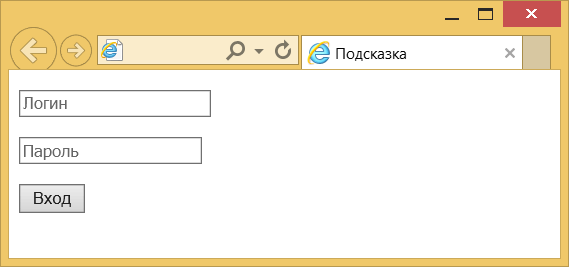
Результат примера показан на рис. 1.

Рис. 1. Вид полей с подсказывающим текстом
Серый цвет, используемый по умолчанию, выбран удачно, но не всегда вписывается в дизайн страницы, особенно если меняется цвет фона полей формы. Для изменения цвета текста выводимого через атрибут placeholder в Firefox применяется псевдоэлемент ::-moz-placeholder.
::-moz-placeholder { color: red; }
В Safari, Opera и Chrome стиль текста меняется следующим образом.
::-webkit-input-placeholder { color: red; }
В IE используется другой подход.
:-ms-input-placeholder { color: red; }
Соединяя воедино эти стили получим страницу, одинаково работающую во всех современных браузерах (пример 2).
Пример 2. Цвет подсказывающего текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подсказка</title>
<style>
input {
background: #86328c; /* Цвет фона */
color: #fffac0; /* Цвет текста */
padding: 5px; /* Поля */
border: transparent; /* Прячем рамку */
width: 200px; /* Ширина поля */
}
::-webkit-input-placeholder {
color: #f9a4bc; /* Chrome, Safari, Opera */
}
::-moz-placeholder {
color: #f9a4bc; /* Firefox */
}
:-ms-input-placeholder {
color: #f9a4bc; /* IE */
}
</style>
</head>
<body>
<form>
<p><input name="login" placeholder="Логин"></p>
<p><input name="pass" type="password" placeholder="Пароль"></p>
<p><button type="submit">Вход</button>
</form>
</body>
</html>
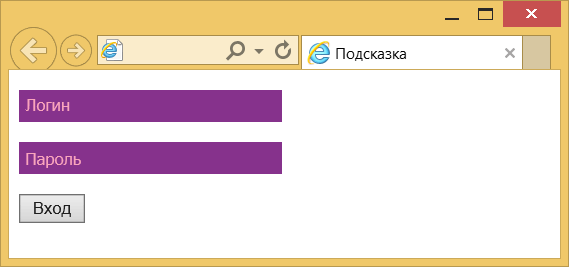
Результат данного примера показан на рис. 2.

Рис. 2. Изменение цвета подсказывающего текста