Для отправки формы на сервер применяется кнопка Submit, которая имеет слабые средства по настройке своего вида в сравнении с рисунками. Чтобы не ограничивать дизайн и расширить возможности по оформлению форм используется поле с изображением, представляющее собой рисунок и по своему действию аналогично кнопке Submit. При щелчке по такому полю данные формы отправляются на сервер и обрабатываются программой, заданной атрибутом action элемента <form>.
Поле с изображением создаётся следующим образом.
<input type="image" src="URL" alt="альтернативный текст">
Здесь URL это адрес изображения в формате JPEG, PNG или GIF, alt указывает альтернативный текст который виден при отключении картинок в браузере. Вообще, это поле похоже на добавление в код изображения и работает подобно элементу <img>.
В примере 1 показано использование поля с изображением.
Пример 1. Кнопка с изображением
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Загрузка файла</title>
<style>
body { background: #053f38; color: #98baba; }
p.question { color: #ffd595; }
</style>
</head>
<body>
<form action="handler.php">
<p class="question">В какую игру вы предпочитаете играть?</p>
<p><input type="radio" name="game" value="1"> Руммикуб</p>
<p><input type="radio" name="game" value="2"> Колонизаторы</p>
<p><input type="radio" name="game" value="3"> Каркассон</p>
<p><input type="radio" name="game" value="4"> Зельеварение</p>
<p><input type="image" src="image/okbutton.png" alt="OK"></p>
</form>
</body>
</html>
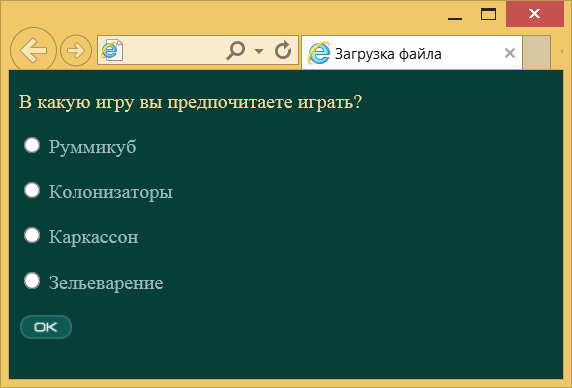
Результат данного примера показан на рис. 1.

Рис. 1. Форма с графической кнопкой
В отличие от кнопки Submit на сервер также отправляются координаты точки щелчка по изображению в виде x и y. Отсчёт координат ведётся от левого верхнего угла картинки и указывается в пикселях. Если добавить к полю с изображением уникальное имя через атрибут name, например, ok, тогда координаты передаются в виде ok.x и ok.y, где впереди через точку стоит имя поля.