У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активировать. К тому же такие поля не пересылаются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
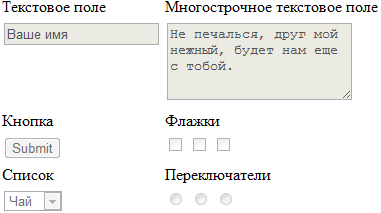
На рис. 1 представлены разные элементы форм в заблокированном состоянии.

Рис. 1. Вид заблокированных элементов
Для блокирования элемента формы используется атрибут disabled. Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
Пример 1. Блокировка поля
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блокировка поля</title>
<script>
function agreeForm(f) {
// Если поставлен флажок, снимаем блокирование кнопки
if (f.agree.checked) f.submit.disabled = 0;
// В противном случае вновь блокируем кнопку
else f.submit.disabled = 1;
}
</script>
</head>
<body>
<form>
<p><textarea cols="30" rows="4" disabled>
Типовой договор
Отдаю свою душу, а взамен получаю здоровье и бессмертие.
</textarea></p>
<p><label><input type="checkbox" name="agree" onclick="agreeForm(this.form)">
Я согласен со всеми условиями</label></p>
<p><input type="submit" name="submit" value="Далее" disabled></p>
</form>
</body>
</html>
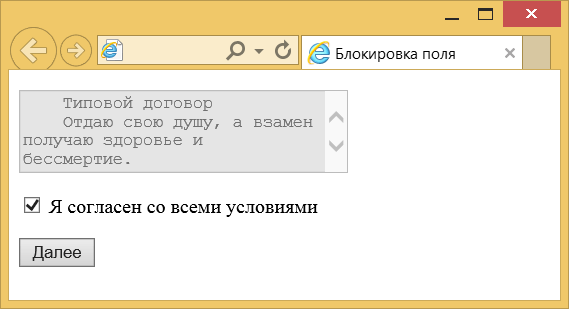
Результат данного примера показан ниже (рис. 2).

Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly, он добавляется к элементу <input> или <textarea>. На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле для чтения</title>
</head>
<body>
<form>
<p><textarea>Обычное текстовое поле</textarea>
<textarea readonly>Поле только для чтения</textarea></p>
</form>
</body>
</html>