Для выбора шестнадцатеричного значения цвета в формах имеется специальное поле, которое позволяет указать желаемый цвет.
Синтаксис создания такого поля следующий.
<input type="color" value="<цвет>" name="<имя>">
Атрибут value необходим для установки исходного цвета и его можно не писать, name используется для идентификации получаемого значения.
Вид поля для выбора цвета может различаться по своему оформлению в зависимости от браузера и операционной системы. В IE, а также старых версиях других браузеров, поле для цвета воспринимается как обычное текстовое. В примере 1 показано, как создать поле для указания желаемого цвета.
Пример 1. Выбор цвета
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет</title>
</head>
<body>
<form action="handler.php">
<p>Укажите цвет фона: <input type="color" name="bg" value="#ff0000">
<input type="submit" value="Выбрать"></p>
</form>
</body>
</html>
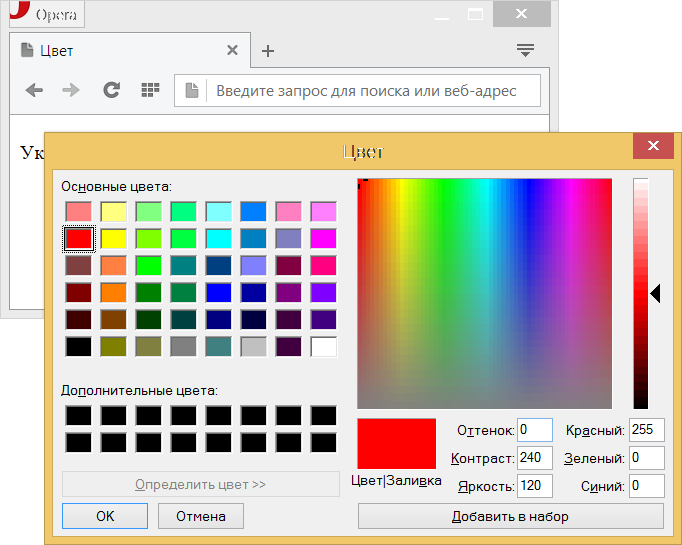
На рис. 1 показан поле, как оно исходно отображается в браузере Opera, на рис. 2 это же поле после щелчка по нему.

Рис. 1. Поле для выбора цвета

Рис. 2. Отображение палитры