Ползунок предназначен для ввода чисел в указанном диапазоне, но в отличие от поля <input type="number"> имеет другой интерфейс и применяется в тех случаях, когда не особенно важно указывать точное значение. Браузеры по своему отображают вид ползунка, так на рис. 1 продемонстрирован вид ползунка в Chrome.

Рис. 1. Вид ползунка
Синтаксис создания ползунка следующий.
<input type="range" min="0" max="100" step="1" value="50">
Здесь min — минимальное число в диапазоне (по умолчанию 0), max — максимальное число (по умолчанию 100), step — шаг изменения чисел (по умолчанию 1), value — текущее значение. По умолчанию value вычисляется по формуле:

Если значение max меньше, чем значение min, то value равно min.
Атрибуты не являются обязательными, их можно опустить, в таком случае они принимают значения по умолчанию. Независимо от минимального и максимального числа ширина ползунка остаётся одинаковой.
Сами ползунки редко применяются в «чистом» виде, поскольку не обеспечивают необходимую обратную связь с пользователем, а вот в сочетании с JavaScript это становится мощным и удобным элементом интерфейса. В примере 1 с помощью ползунка изменяется размер изображения, такая возможность часто используется в различных фотогалереях.
Пример 1. Использование ползунка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ползунок</title>
<script>
function sizePic() {
size = document.getElementById("size").value;
img = document.getElementById("pic");
img.width = 60 + 20*size;
}
</script>
</head>
<body>
<p>Размер рисунка: <input type="range" min="1" max="5" id="size"
onchange="sizePic()" value="3"></p>
<p><img src="image/figure.jpg" alt="" id="pic"></p>
</body>
</html>
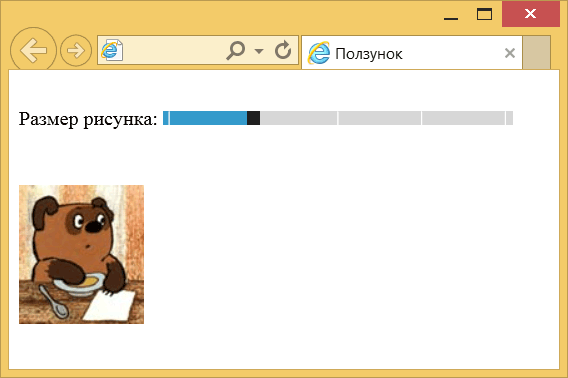
В данном примере при управлении ползунком срабатывает событие onchange, которое вызывает функцию sizePic. Эта функция изменяет размер изображения в зависимости от установленного пользователем значения ползунка. Тем самым ширина картинки при желании уменьшается или наоборот, увеличивается. Результат примера в браузере IE показан на рис. 2.

Рис. 2. Управление шириной картинки с помощью ползунка
Старые версии браузеров, которые не поддерживают значение range для атрибута type, отображают поле формы как текстовое.