Однострочное текстовое поле предназначено для ввода строки символов с помощью клавиатуры. Синтаксис создания такого поля следующий.
<input атрибуты>
Значение атрибута type для элемента <input> по умолчанию определено как text, поэтому его можно не указывать явно. Атрибуты текстового поля перечислены в табл. 1.
Табл. 1. Атрибуты однострочного текстового поля
| Атрибут |
Описание |
| size |
Ширина текстового поля, которая определяется числом символов моноширинного
шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой
ширины по горизонтали. |
| maxlength |
Устанавливает максимальное число символов, которое может быть введено
пользователем в текстовом поле. Когда это количество достигается при наборе,
дальнейший ввод становится невозможным. Если этот атрибут не указывать, то
можно вводить строку больше самого поля. |
| name |
Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value |
Начальный текст отображаемый в поле. |
Создание текстового поля показано в примере 1.
Пример 1. Текстовое поле
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
</head>
<body>
<form action="handler.php">
<p><strong>Как вас зовут?</strong></p>
<p><input maxlength="25" size="40" value="Вася"></p>
</form>
</body>
</html>
В результате получим следующее (рис. 1).

Рис. 1. Вид текстового поля
Ширина текстового поля — величина нестабильная и в разных браузерах может меняться в небольших пределах. Для формы, которая располагается в колонке ограниченной ширины, подобные изменения приводят к нарушению исходного макета. Так что лучше вообще отказаться от использования атрибута size и задать параметры поля через стили. К тому же CSS позволяет изменять цвет фона, тип шрифта и рамки вокруг поля, как показано в примере 2.
Пример 2. Изменение вида текстового поля
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
<style>
.textField {
width: 100%; /* Ширина поля */
padding: 10px; /* Поля */
box-sizing: border-box; /* Алгоритм расчёта ширины */
box-shadow: inset 0 1px 5px rgba(0,0,0,0.2); /* Тень внутри */
border: 1px solid #ccc; /* Параметры рамки */
color: #ff6d37; /* Цвет текста */
}
</style>
</head>
<body>
<form action="handler.php">
<p><strong>Как вас зовут?</strong></p>
<p><input maxlength="25" value="Вася" class="textField"></p>
</form>
</body>
</html>
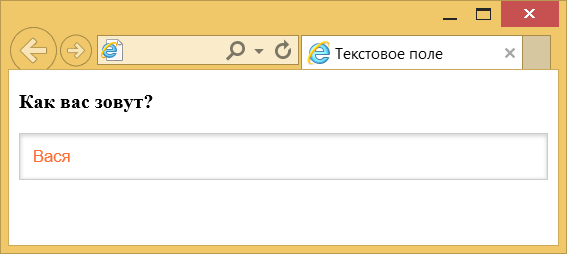
Поскольку общая ширина элемента суммируется из значений width, padding и border, то мы получим поле, которое будет выходить за пределы окна браузера. Чтобы этого не произошло, добавлено свойство box-sizing со значением border-box, оно изменяет алгоритм расчёта ширины и ширина поля будет равна 100% независимо от значений других свойств. В результате получим поле следующего вида (рис. 2).

Рис. 2. Вид текстового поля после применения стилей