При создании сложной формы можно визуально отделить некоторые поля друг от друга с помощью элемента <fieldset>, который создаёт рамку с заголовком или без него. Структура кода следующая.
<fieldset>
<legend>Заголовок</legend>
...
</fieldset>
Элемент <legend> не обязателен, но если присутствует, должен идти сразу же после <fieldset>. Другие элементы или текст перед <legend> недопустимы. Внутри <legend> можно использовать элементы форматирования вроде <b>, <i>, <sup>, <sub> и др.
В примере 1 показано использование группирование на практике.
Пример 1. Создание группы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Группа</title>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p>Логин: <input name="login"></p>
<p>Пароль: <input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
</html>
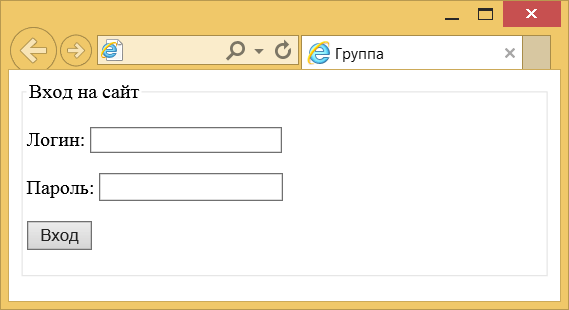
Результат данного примера показан на рис. 1.

Рис. 1. Вид группы в форме
Вид рамки в браузерах в целом одинаков — заголовок располагается в левом верхнем углу, встраиваясь прямо в рамку. Однако есть и мелкие различия, к примеру, в IE рамка имеет скруглённые углы, а в других браузерах они прямые.
Элементы <fieldset> и <legend> хорошо стилизуются, к ним применяется множество свойств, что позволяет сделать вид формы однотипным в разных браузерах и добавить своё оформление (пример 2).
Пример 2. Оформление группы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Группа</title>
<style>
legend {
background: #f9a01b; /* Цвет фона */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
margin-left: 20px; /* Отступ слева */
border-radius: 5px; /* Радиус скругления */
}
fieldset {
border: 1px solid #333; /* Параметры рамки */
border-radius: 5px; /* Радиус скругления */
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p>Логин: <input name="login"></p>
<p>Пароль: <input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
</html>
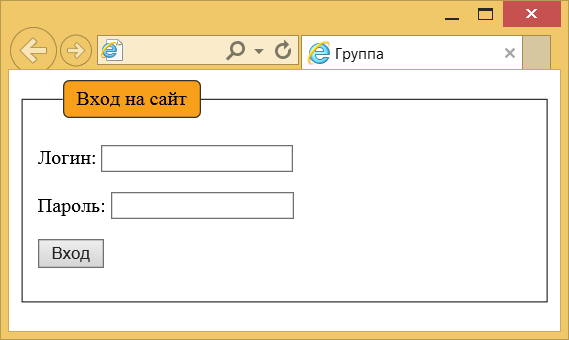
Результат данного примера показан на рис. 2. Почему-то IE в отличие от других браузеров не желает скруглять уголки у <fieldset>.

Рис. 2. Вид группы после применения стилей