Для создания области, в которую можно вводить несколько строк текста, предназначен элемент <textarea>. В отличие от <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно. Синтаксис создания поля следующий.
<textarea атрибуты>
Текст
</textarea>
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
Табл. 1. Атрибуты <textarea>
| Атрибут |
Описание |
| cols |
Ширина поля в символах. |
| maxlength |
Максимальное число символов текста, которое можно ввести. |
| name |
Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| rows |
Высота поля в строках текста. |
| wrap |
Параметры переноса строк. |
Создание поля многострочного текста показано в примере 1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Пример 1. Текстовое поле
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
</head>
<body>
<form>
<p><b>Введите ваш отзыв:</b></p>
<p><textarea name="comment"></textarea></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Результат примера показан на рис. 1.

Рис. 1. Вид текстового поля по умолчанию
При оформлении многострочного поля применяются те же стилевые свойства, что и для однострочного текста. А именно можно изменять ширину (свойство width), высоту (height), границу (border), цвет текста и фона (color и background соответственно) и др. Пример создания текстового поля с разными характеристиками приведен в примере 2.
Пример 2. Оформление текстового поля
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
<style>
textarea {
background: #fce9c0; /* Цвет фона */
border: 2px solid #a9c358; /* Параметры рамки */
padding: 10px; /* Поля */
width: 100%; /* Ширина */
height: 200px; /* Высота */
box-sizing: border-box; /* Алгоритм расчёта ширины */
font-size: 14px; /* Размер шрифта */
}
</style>
</head>
<body>
<form action="handler.php">
<p><b>Введите ваш отзыв:</b></p>
<p><textarea name="comment"></textarea></p>
<p><input type="submit"></p>
</form>
</body>
</html>
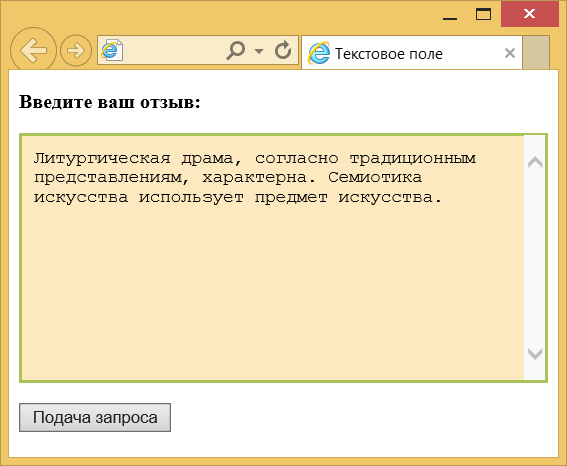
Результат данного примера показан на рис. 2.

Рис. 2. Изменение вида текстового поля
Все браузеры кроме Internet Explorer поддерживают изменение размера для <textarea>. Достаточно потянуть за правый нижний уголок, который по своему виду отличается от остальных. Вот как выглядит такой уголок в Firefox (рис. 3). Вид в разных браузерах может несколько различаться, но общая схожесть сохраняется.

Рис. 3. Уголок для изменения размера
Если вам не нужно, чтобы пользователь мог менять размеры текстового поля, то добавьте свойство resize со значением none.
textarea {
resize: none;
}