Для ввода адресов сайтов или, как их ещё называют веб-адресов, предназначено значение url атрибута type элемента <input>, которое делает проверку на правильность ввода данных. Каждый веб-адрес должен начинаться с протокола (http://, https://, ftp://), больше ограничений нет — адрес может быть набран латинскими символами, кириллицей, содержать точку или наоборот, писаться без неё.
Синтаксис создания поля для веб-адреса следующий.
<input type="url" атрибуты>
Атрибуты совпадают с текстовым полем (<input type="text">).
В примере 1 показано использование поля для веб-адреса, которое должно быть заполнено перед отправкой формы.
Пример 1. Ввод адреса сайта
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Веб-адрес</title>
</head>
<body>
<form>
<p><input placeholder="Ваше имя" name="user"></p>
<p><input type="url" placeholder="Сайт" name="site" required></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
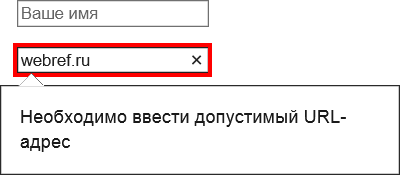
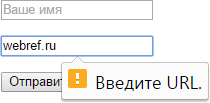
В данном примере при нажатии на кнопку «Отправить» браузер будет выводить сообщение, что необходимо правильно ввести URL. Вид и текст сообщения зависит от браузера, Internet Explorer выводит предупреждение как показано на рис. 1, а Chrome — как показано на рис. 2.

Рис. 1. Вид сообщения в IE

Рис. 2. Вид сообщения в Chrome
По своему виду поле для веб-адреса никак не отличается от текстового.