Фокус это активность элемента формы, позволяющая производить с ним какие-то действия. Для текстового поля можно вводить текст, для списка выбирать пункт с помощью клавиатуры и др. Автофокус — это автоматически установленный фокус поля формы. К примеру, при открытии google.ru вы можете сразу набирать текст в строке поиска без лишних манипуляций с мышью и клавиатурой.
Автофокус создаётся с помощью атрибута autofocus, который можно добавлять к следующим элементам: <button>, <input>, <keygen>, <select>, <textarea>. Для текстового поля синтаксис такой.
<input autofocus>
На странице должен быть только один элемент с автофокусом.
В примере 1 показано создание формы авторизации с автофокусом.
Пример 1. Использование автофокуса
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Автофокус</title>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p><input name="login" autofocus></p>
<p><input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
</html>
Результат примера показан на рис. 1. Браузер обычно выделяет поле с фокусом рамкой.

Рис. 1. Автофокус в текстовом поле
Поле с фокусом можно изменить через стили воспользовавшись псевдоклассом :focus, добавляя его к селектору input. Код HTML останется неизменным, появится только блок со стилями (пример 2).
Пример 2. Изменение вида поля с фокусом
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Автофокус</title>
<style>
input {
border: 1px solid #666; /* Параметры рамки */
}
input:focus {
box-shadow: 0 0 5px 1px #00a8de; /* Свечение вокруг поля */
background: #fffac0; /* Цвет фона */
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p><input name="login" autofocus></p>
<p><input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
</html>
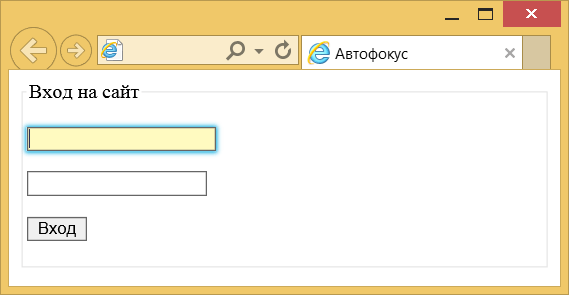
Результат данного примера показан на рис. 2. Как только поле получает фокус или, другими словами, в него можно вводить текст, то цвет фона у поля меняется и вокруг появляется голубое свечение. Оно сделано с помощью тени соответствующего цвета через свойство box-shadow.

Рис. 2. Вид поля при получении фокуса