Поле для ввода пароля — обычное текстовое поле, вводимый текст в котором в зависимости от браузера отображается звёздочками или точками. Такая особенность предназначена для того, чтобы никто не подглядел вводимый пароль. Хотя вводимый текст и не показывается на экране, на сервер введённая информация передаётся в открытом виде без шифрования. Поэтому использование этого поля не обеспечивает безопасности данных и их можно перехватить.
Синтаксис создания следующий.
<input type="password" атрибуты>
Атрибуты совпадают с атрибутами текстового поля и перечислены в табл. 1.
Табл. 1. Атрибуты поля с паролем
| Атрибут |
Описание |
| size |
Ширина поля с паролем, которая определяется числом звёздочек моноширинного шрифта. |
| maxlength |
Устанавливает максимальное число символов, которое может быть введено
пользователем в поле. Когда это количество достигается при наборе,
дальнейший ввод становится невозможным. Если этот атрибут не указывать, то
можно вводить строку больше самого поля. |
| name |
Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value |
Начальный текст, который выводится в поле. Этот текст не отображается и заменяется звёздочками. |
Поле для пароля нашло широкое применение на сайтах для авторизации пользователей и разграничения доступа к разделам сайта, где требуется подтвердить свои полномочия. В примере 1 показано, как создавать подобные поля.
Пример 1. Поле с паролем
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле с паролем</title>
</head>
<body>
<form action="handler.php">
<p><strong>Логин:</strong>
<input maxlength="25" size="40" name="login"></p>
<p><strong>Пароль:</strong>
<input type="password" maxlength="25" size="40" name="password"></p>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
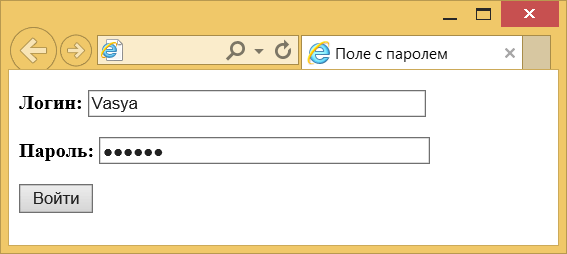
В результате получим следующее (рис. 1).

Рис. 1. Вид поля с паролем
К полю с паролем применимы стилевые свойства задающие параметры цвета, фона, рамки и др. В примере 2 показано добавление фоновых картинок к полям формы. За основу возьмём стиль как для текстовых полей.
Пример 2. Добавление изображения в текстовое поле
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле с паролем</title>
<style>
.textField, .passField {
width: 100%; /* Ширина поля */
padding: 10px; /* Поля */
box-sizing: border-box; /* Алгоритм расчёта ширины */
box-shadow: inset 0 1px 5px rgba(0,0,0,0.2); /* Тень внутри */
border: 1px solid #ccc; /* Параметры рамки */
color: #ff6d37; /* Цвет текста */
background: url(/example/image/user.png) no-repeat 5px 50%; /* Картинка пользователя */
padding-left: 30px; /* Расстояние от левого края */
}
.passField {
background: url(/example/image/lock.png) no-repeat 5px 50%; /* Картинка для поля с паролем */
}
</style>
</head>
<body>
<form action="handler.php">
<p><input maxlength="25" name="login" class="textField"></p>
<p><input type="password" maxlength="25" name="password" class="passField"></p>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
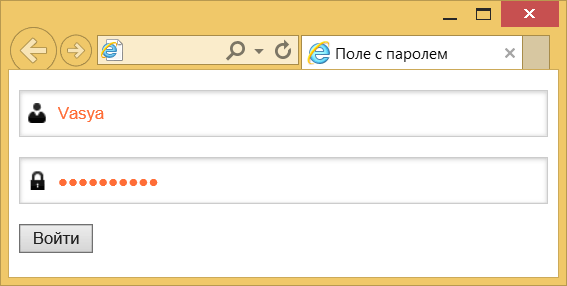
Результат данного примера показан на рис. 2. Картинки добавляются в качестве фона, поэтому текст обязательно надо сдвинуть вправо через padding-left, в противном случае он будет выводиться поверх изображения.

Рис. 2. Вид полей с фоновым рисунком