Чтобы ввести телефонный номер в форме используйте для этого специальное поле, по своему виду и работе оно совпадает с текстовым полем. Синтаксис создания поля для телефона следующий.
<input type="tel" атрибуты>
Атрибуты полностью совпадают с текстовым полем.
В отличие от веб-адреса или адреса электронной почты, поле для телефона не проверяется на правильность синтаксиса. Это связано с тем, что телефонные номера в разных местах мира могут иметь самые разнообразные формы написания, включать цифры, буквы и другие символы. Смысл применения этого поля в настройке шаблона ввода телефона, который используется в определённом городе или стране, а также в некоторых расширенных возможностях по управлению стилями. Кроме того, при вводе номера телефона с планшета или смартфона меняется вид клавиатуры.
Создание поля для телефона показано в примере 1. Требуется ввести телефон в указанном формате, иначе браузер выведет сообщение об ошибке и не станет отправлять форму, пока поле не будет заполнено корректно.
Пример 1. Поле для телефона
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Телефон</title>
</head>
<body>
<form>
<p>Ваше имя: <input name="login"></p>
<p>Телефон в формате 2xxx-xxx: <input type="tel" name="tel"
pattern="2[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
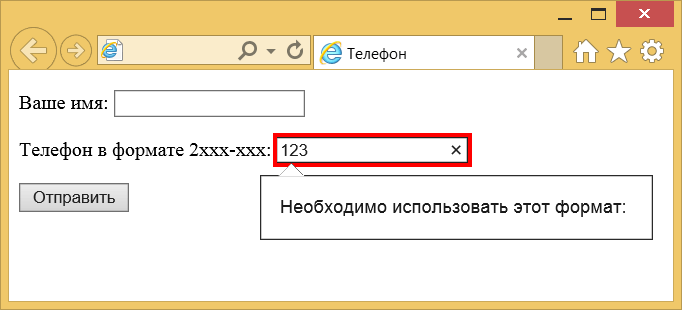
Результат примера при вводе неправильного телефона показан на рис. 1.

Рис. 1. Ввод телефона
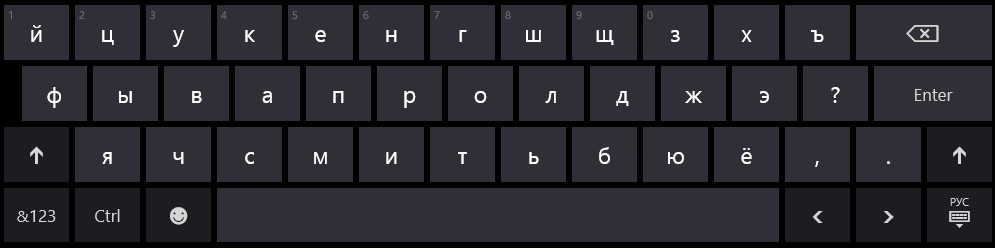
Для обычного текстового поля клавиатура планшета имеет стандартный вид (рис. 2).

Рис. 2. Вид клавиатуры для ввода текста
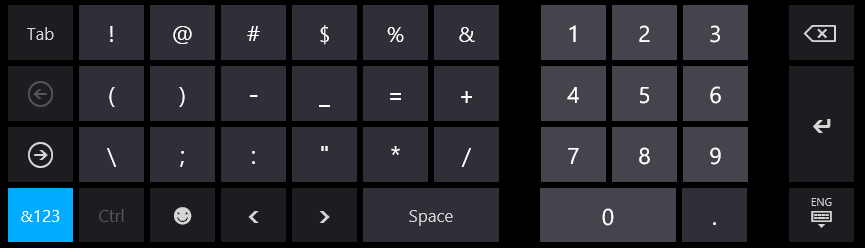
Однако при вводе телефона клавиатура меняет свой вид (рис. 3). Система сама определяет, что пользователь вводит номер и подстраивается под него.

Рис. 3. Вид клавиатуры для ввода телефона