Атрибут placeholder выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста. Обычно отображается серым цветом.
placeholder может добавляться только к полю формы, у которого type имеет одно из значений: text, password, search, url, tel, email.
Синтаксис
<input type="text" placeholder="<текст>">
<input type="password" placeholder="<текст>">
<input type="search" placeholder="<текст>">
<input type="url" placeholder="<текст>">
<input type="tel" placeholder="<текст>">
<input type="email" placeholder="<текст>">
Значения
Текстовая строка. Если внутри строки предполагается пробел, её необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>input, атрибут placeholder</title>
</head>
<body>
<form action="handler.php">
<p><input type=search placeholder="Введите текст для поиска">
<input type="submit" value="Искать"></p>
</form>
</body>
</html>
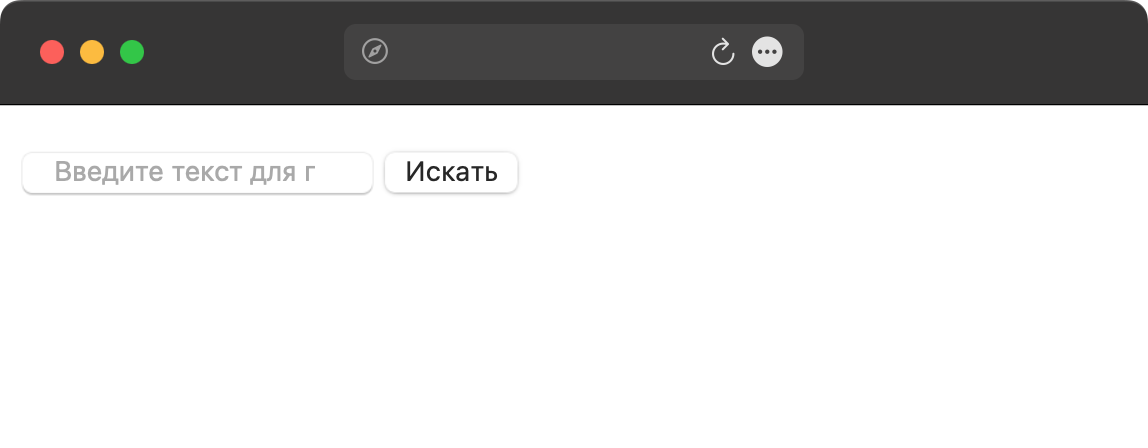
Результат примера показан на рис. 1.

Рис. 1. Текст внутри поля для поиска
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.