Элемент <track> (от англ. track — дорожка) позволяет авторам указать текстовую дорожку для медийных элементов <audio> и <video>. Такая дорожка обычно содержит субтитры на разных языках, комментарии, заголовки и др.
Синтаксис
<audio>
<track kind | src | srclang | label | default>
</audio>
<video>
<track kind | src | srclang | label | default>
</video>
Атрибуты
- kind
- Указывает тип текстовой дорожки.
- src
- Путь к файлу с текстовой дорожкой.
- srclang
- Задаёт язык текстовой дорожки.
- label
- Отображаемое название дорожки.
- default
- Наличие этого атрибута указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>track</title>
</head>
<body>
<video width="480" height="364" controls>
<source src="video/potemkin.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<track kind="subtitles" src="video/potemkin.en.vtt" srclang="en" label="English">
<track kind="subtitles" src="video/potemkin.es.vtt" srclang="en" label="Español">
<track kind="subtitles" src="video/potemkin.uk.vtt" srclang="uk" label="Українська">
</video>
</body>
</html>
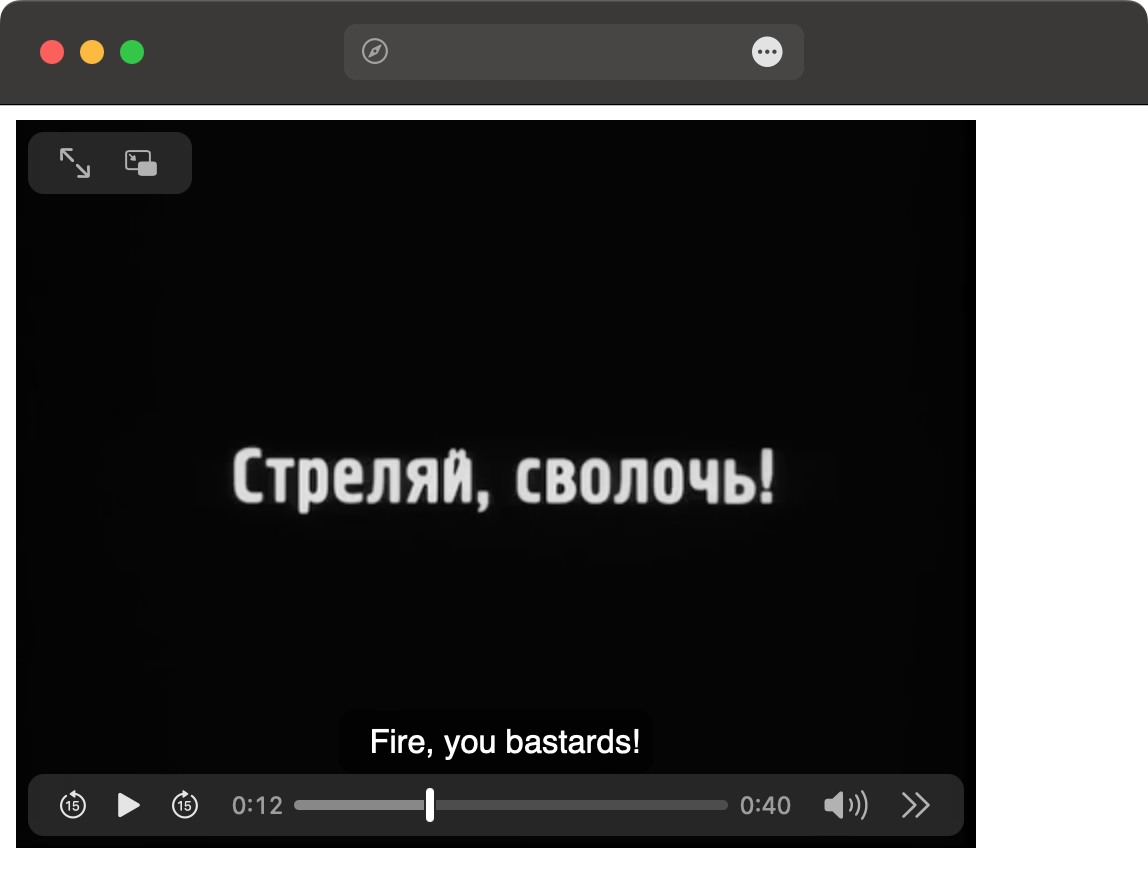
Результат данного примера показан на рис. 1.

Рис. 1. Видео с субтитрами
Содержимое файла potemkin.en.vtt в формате субтитров VTT приведено ниже.
WEBVTT FILE
00:00.120 --> 00:03.680
Fire!
00:05.960 --> 00:07.200
Fire!
00:11.280 --> 00:14.080
Fire, you bastards!
00:25.080 --> 00:26.800
Grab the rifles, men!
00:32.120 --> 00:34.680
Kill the beasts! Kill them!
00:35.440 --> 00:37.600
Kill them all!
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.