Элемент <dialog> (от англ. dialog — диалог) создаёт диалоговое окно, в котором можно выводить сообщение или форму, например, для входа на сайт. Изначально такое окно не отображается, чтобы его показать применяется атрибут open или JavaScript.
Диалоговое окно отображается со следующим предустановленным стилем.
display: none;
position: absolute;
left: 0;
right: 0;
margin: auto;
border: solid;
padding: 1em;
background: white;
color: black;
Таким образом диалоговое окно отображается с белым фоном, чёрной рамкой и по центру горизонтальной оси.
Для отображения и сокрытия диалогового окна применяются, соответственно, методы
show() и
close(), как показано в примере ниже. Кроме того, диалог можно превратить в модальное окно, используя вместо
show() метод
showModal(). В этом случае остальные элементы на странице блокируются — текст нельзя выделить, а кнопки нажать до тех пор, пока диалоговое окно не будет закрыто. Также модальное окно можно закрыть клавишей
Esc.
Синтаксис
<dialog>
…
</dialog>
Атрибуты
- open
- Отображает диалоговое окно. Без этого атрибута в стилях к нему добавляется display:none и окно не выводится в браузере.
Для этого элемента также доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>dialog</title>
<style>
body {
background: url(/example/image/shark.jpg) no-repeat fixed; /* Параметры фона */
background-size: cover; /* Размер фона */
}
dialog {
background: rgba(255, 255, 255, 0.7); /* Полупрозрачный фон */
width: 300px; /* Ширина окна */
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); /* Параметры тени */
border-radius: 5px; /* Скруглённые уголки */
}
</style>
</head>
<body>
<button id="openDialog">Открыть окно</button>
<dialog>
<p>Полинезийцы называют Млечный путь Манго-Роа-И-Ата,
что в переводе с маори означает «Длинная акула на рассвете».</p>
<p><button id="closeDialog">Закрыть окно</button></p>
</dialog>
<script>
var dialog = document.querySelector('dialog');
document.querySelector('#openDialog').onclick = function() {
dialog.show(); // Показываем диалоговое окно
}
document.querySelector('#closeDialog').onclick = function() {
dialog.close(); // Прячем диалоговое окно
}
</script>
</body>
</html>
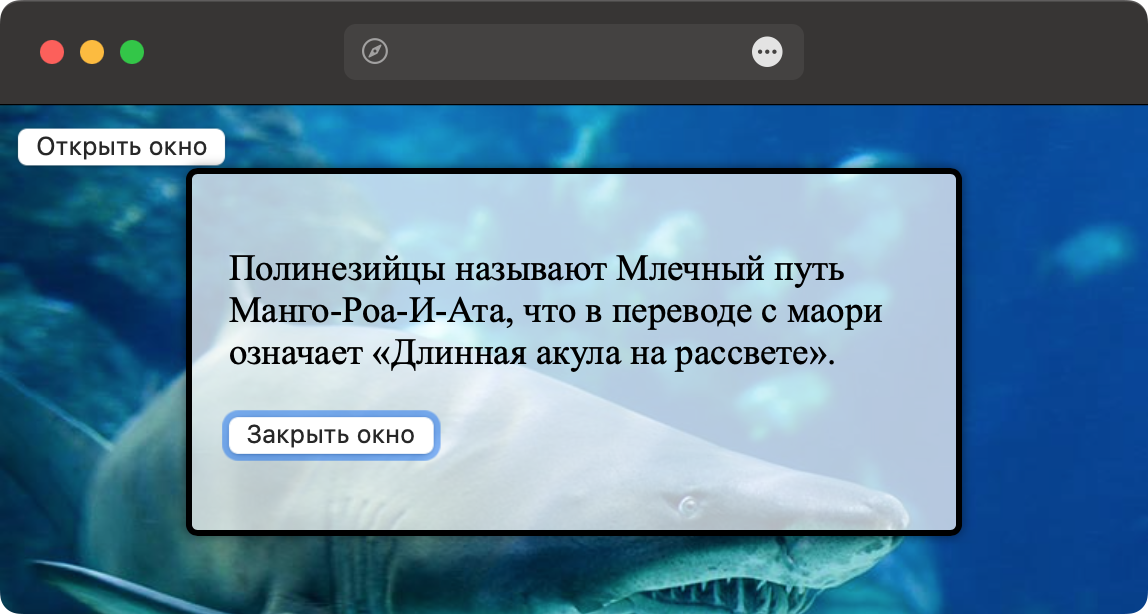
Результат данного примера показан на рис. 1. При нажатии на кнопку «Открыть окно» отображается содержимое элемента
<dialog>, до этого невидимое. При нажатии на кнопку «Закрыть окно» диалоговое окно скрывается.

Рис. 1. Вид диалогового окна
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.