Элемент <code> (от англ. code — код) предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т. д. Браузеры обычно отображают содержимое контейнера <code> как моноширинный текст уменьшенного размера.
В отличие от элемента <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Для разметки кода программы элементы <code> и <pre> комбинируют.
Синтаксис
<code>Текст</code>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>CODE</title>
</head>
<body>
<p>Код программы</p>
<pre><code>function checkParent (src, dest) {
while (src != null) {
if (src.tagName == dest) return src
src = src.parentElement
}
return null
}</code></pre>
</body>
</html>
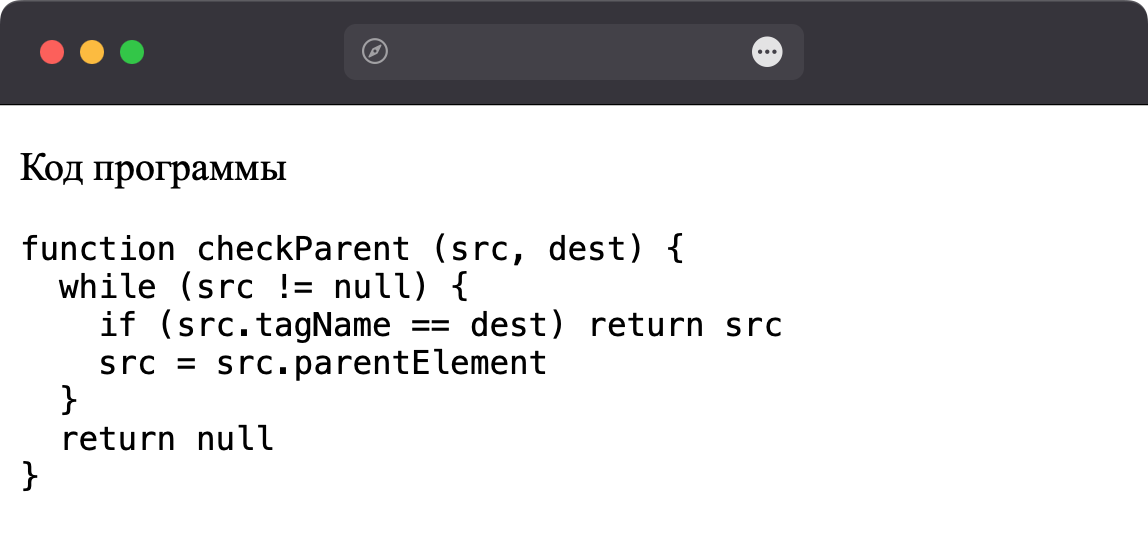
Результат данного примера показан ниже.

Рис. 1. Вид текста в <code>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.