Элемент <fieldset> (от англ. form field set — набор полей формы) предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных, например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
Браузеры для повышения наглядности отображают результат использования элемента <fieldset> в виде рамки. Её вид зависит от операционной системы, а также используемого браузера (рис. 1, 2).

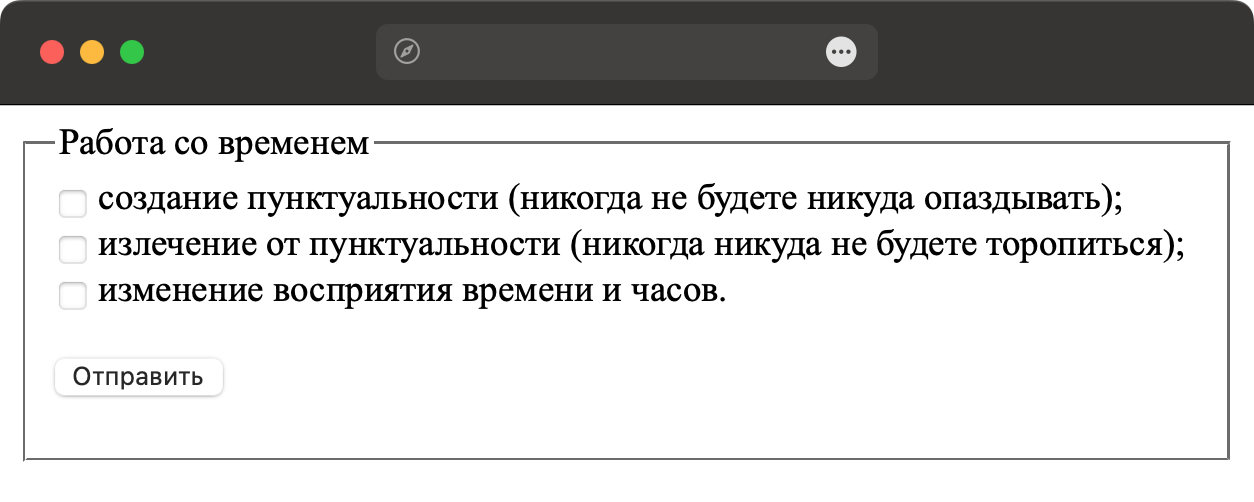
Рис. 1. Результат использования <fieldset> в браузере Safari

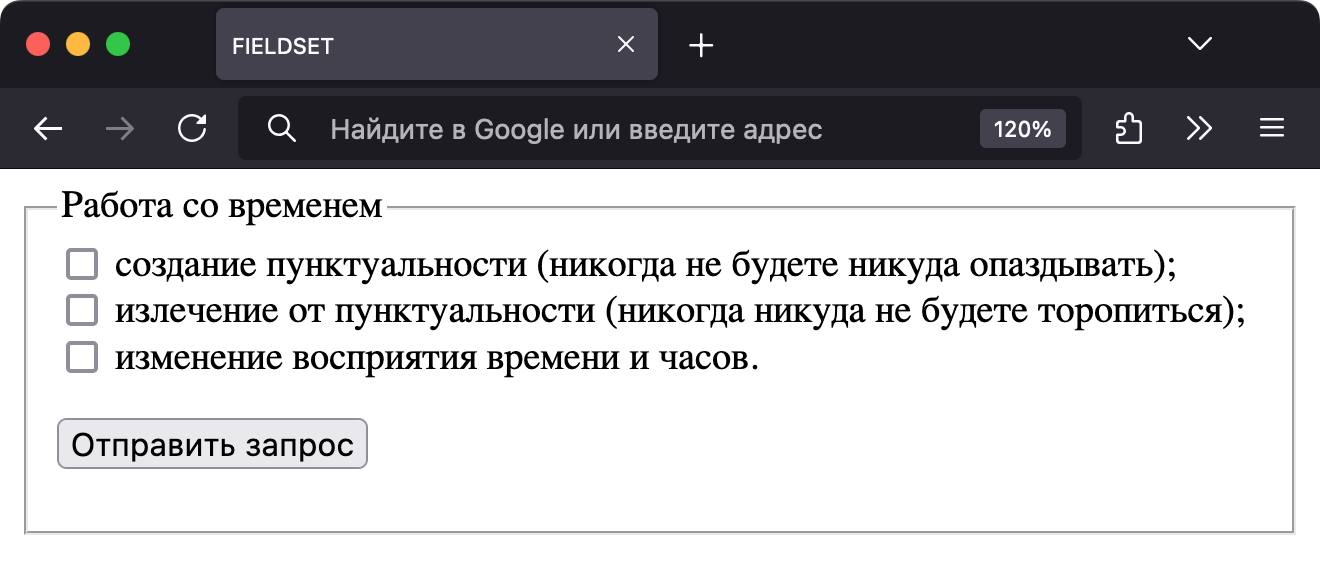
Рис. 2. Применение <fieldset> в браузере Firefox
Синтаксис
<form>
<fieldset>...</fieldset>
</form>
Атрибуты
- disabled
- Блокирует поля формы в группе.
- form
- Связывает группу с формой.
- name
- Устанавливает уникальное имя группы.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>FIELDSET</title>
</head>
<body>
<form action="handler.php">
<fieldset>
<legend>Работа со временем</legend>
<input type="checkbox"> создание пунктуальности (никогда не
будете никуда опаздывать);<br>
<input type="checkbox"> излечение от пунктуальности (никогда
никуда не будете торопиться);<br>
<input type="checkbox"> изменение восприятия времени и часов.
<p><input type="submit"></p>
</fieldset>
</form>
</body>
</html>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.