Элемент <figure> (от англ. figure — рисунок, иллюстрация) используется для группирования любых элементов, например, изображений и подписей к ним. <figure> не должен быть связан непосредственно с основным содержимым документа и при его перемещении в другое место смысл текста не должен меняться. Обычно применяется для иллюстраций, фрагментов кода, схем, графиков, диаграмм и др.
Синтаксис
<figure>
...
</figure>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>FIGURE</title>
<style>
figure {
background: #5f6a72; /* Цвет фона */
padding: 10px; /* Поля вокруг */
width: 150px; /* Ширина */
float: left; /* Блоки выстраиваются по горизонтали */
margin: 0 10px 10px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
}
figcaption {
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<article>
<figure>
<p><img src="image/thumb1.webp" width="120" alt=""></p>
<figcaption>Шато-де-Флер</figcaption>
</figure>
<figure>
<p><img src="image/thumb2.webp" width="120" alt=""></p>
<figcaption>Купеческий клуб</figcaption>
</figure>
</article>
</body>
</html>
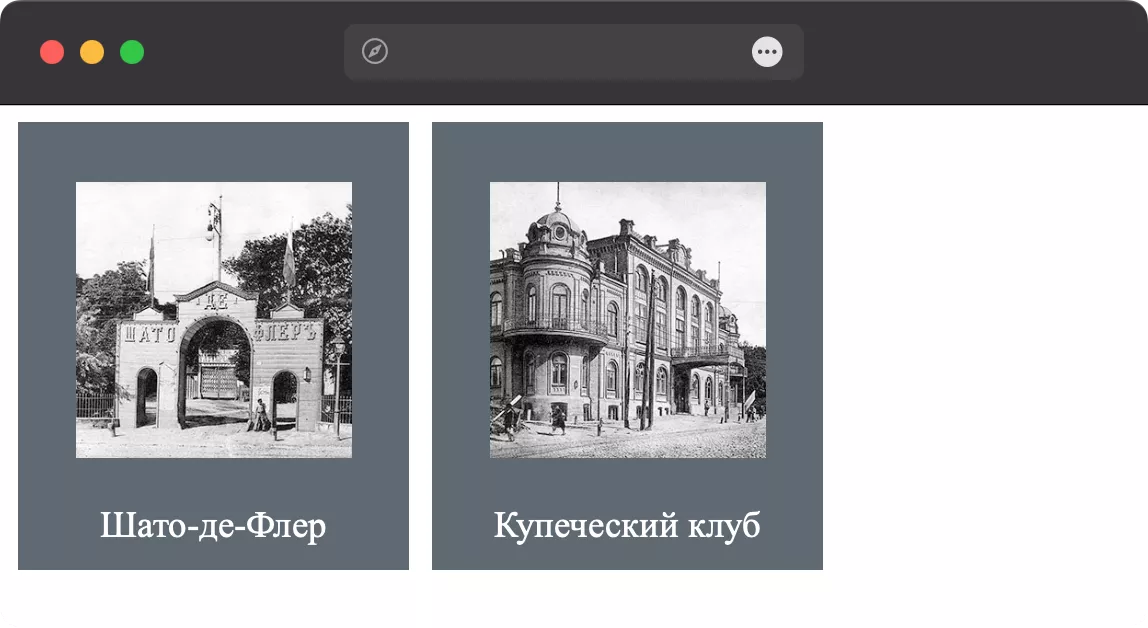
Результат данного примера показан на рис. 1.

Рис. 1. Использование <figure>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.