Элемент <script> (от англ. script — сценарий) предназначен для описания скриптов, может содержать ссылку на программу или её текст на определённом языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т. к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<script> может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
<script>
<скрипт>
</script>
<script src="<адрес>"></script>
Атрибуты
- async
- Загружает скрипт асинхронно.
- crossorigin
- Является частью технологии CORS и применяется при загрузке скрипта со стороннего сайта.
- defer
- Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью.
- integrity
- Содержит хэш файла, расположенного на стороннем сервере, такой хэш удостоверяет что этот файл не поддельный.
- nomodule
- Предназначен для браузеров, которые не поддерживают модули JavaScript.
- referrerpolicy
- Определяет, какие реферальные данные следует отправлять в заголовке Referer при загрузке сторонних скриптов.
- src
- Адрес скрипта из внешнего файла для импорта в текущий документ.
- type
- Определяет тип содержимого <script>.
Устаревшие атрибуты
- language
- Устанавливает язык программирования, на котором написан скрипт.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>SCRIPT</title>
</head>
<body>
<script>
document.write('<table width="100%" border="1">');
for(let i=1; i<6; i++) {
document.writeln("<tr>");
for(let j=1; j<6; j++)
document.write("<td>" + i + j + "<\/td>");
document.writeln("<\/tr>");
}
document.write("<\/table>");
</script>
</body>
</html>
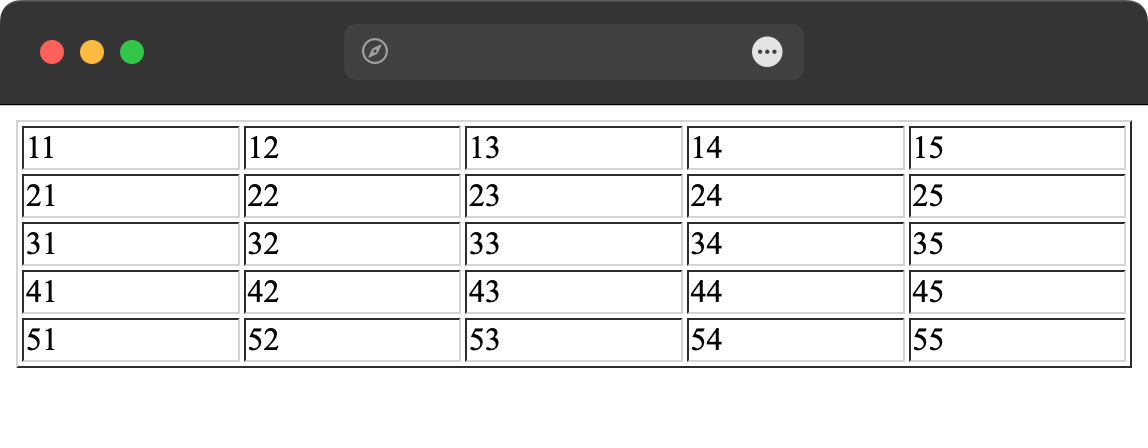
Результат данного примера показан на рис. 1.

Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>SCRIPT</title>
<script>
function popup() {
document.getElementById('welcome').innerHTML = 'Добро пожаловать!';
}
</script>
</head>
<body onload="popup()">
<div id="welcome"></div>
</body>
</html>
В данном примере внутри элемента с идентификатором welcome выводится текст сообщения.
Примечание
В HTML5 атрибут type можно опустить, он является необязательным и принимает значение text/javascript, если не указан явно. В предыдущих версиях HTML атрибут type необходим.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.