Элемент <datalist> (от англ. data list — список данных) создаёт список вариантов, которые можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и становится доступным при получении полем фокуса или при наборе текста.
Синтаксис
<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>
Атрибуты
Список, создаваемый элементом <datalist>, связывается с текстовым полем посредством атрибута id. Его значение должно совпадать со значением атрибута list элемента <input>.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>datalist</title>
</head>
<body>
<p>Выберите любимого персонажа:</p>
<p><input list="character">
<datalist id="character">
<option value="Чебурашка"></option>
<option value="Крокодил Гена"></option>
<option value="Шапокляк"></option>
</datalist></p>
</body>
</html>
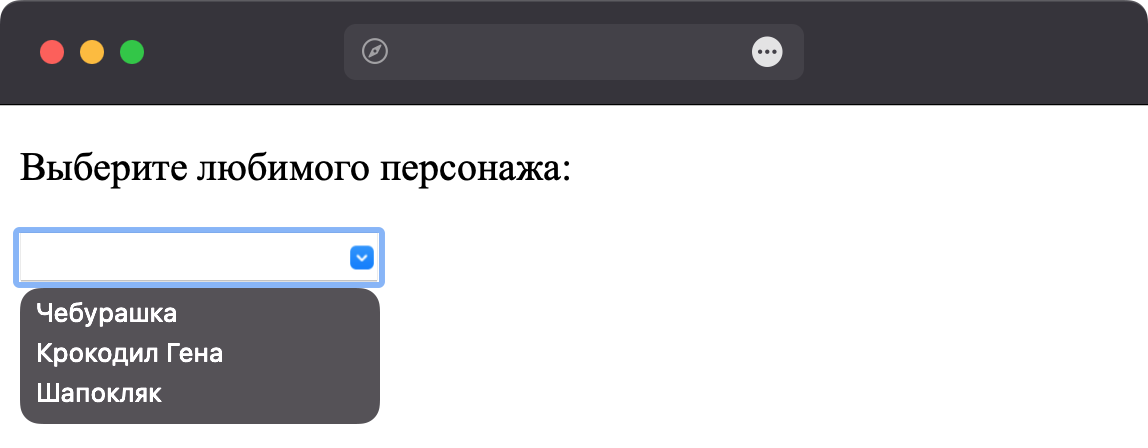
Результат данного примера показан на рис. 1.

Рис. 1. Использование <datalist>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.