Элемент <input> (от англ. input — ввод) позволяет создавать разные поля формы и обеспечивать взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых элементов.
Синтаксис
<input>
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- checked
- Предварительно активированный переключатель или флажок.
- dirname
- Параметр, который передаёт на сервер направление текста.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешённых в тексте.
- min
- Нижнее значение для ввода числа или даты.
- minlength
- Минимальное количество символов разрешённых в тексте.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Также для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Определяет выравнивание изображения.
- border
- Толщина рамки вокруг изображения.
- height
- Устанавливает высоту поля с изображением.
- width
- Устанавливает ширину поля с изображением.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p><b>Ваше имя:</b><br>
<input type="text" size="40" name="nick">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><br>
<input type="radio" name="browser" value="ie"> Chrome<br>
<input type="radio" name="browser" value="opera"> Opera<br>
<input type="radio" name="browser" value="firefox"> Firefox<br>
</p>
<p>Комментарий<br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
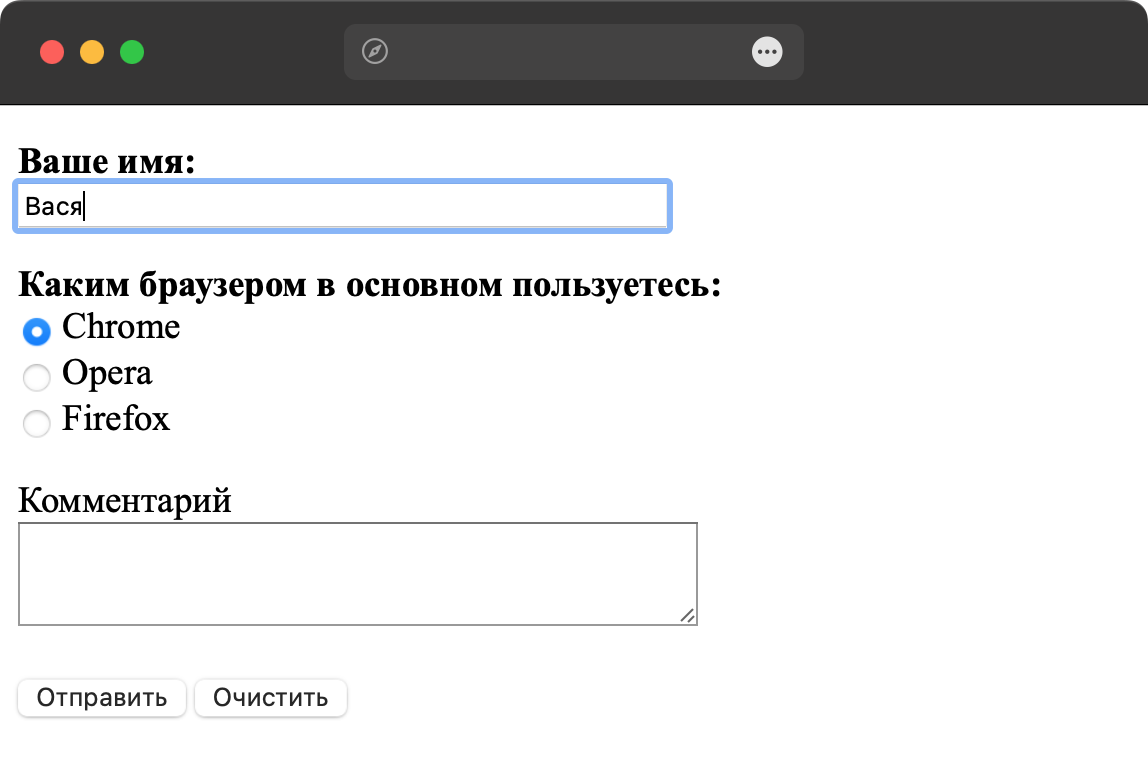
Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в браузере
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.