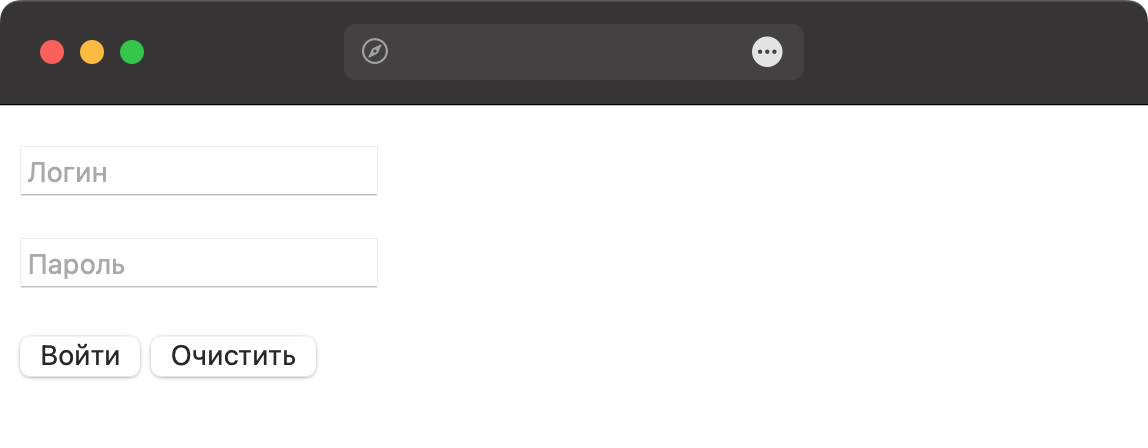
Сделайте форму для входа, как показано на рис. 1. Кнопка «Войти » отправляет данные формы, а Кнопка «Очистить » очищает введённые пользователем данные.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопки</title>
</head>
<body>
<form action="/example/handler.php">
<p><input name="login" placeholder="Логин" required></p>
<p><input type="password" name="password" placeholder="Пароль" required></p>
<p><button>Войти</button> <button type="reset">Очистить</button></p>
</form>
</body>
</html>