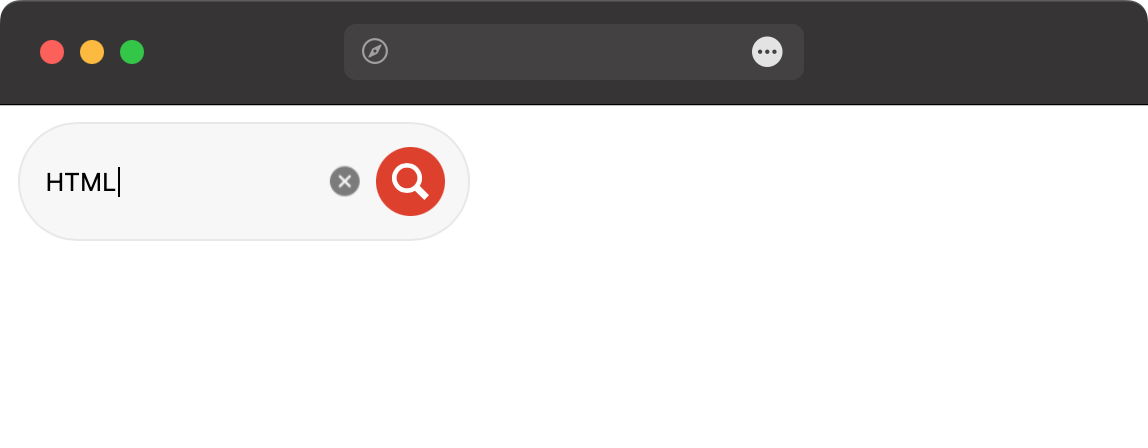
Сделайте форму для поиска, как показано на рис. 1. Кнопка для отправки формы должна быть круглой и располагаться внутри серого блока.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.search {
height: 30px; /* Высота */
padding: 10px; /* Расстояние от поля поиска до рамки */
background-color: #f8f7f7; /* Цвет фона */
border: 1px solid #e9e8e8; /* Параметры рамки */
border-radius: 30px; /* Радиус скругления */
display: inline-block; /* Ширина соответствует содержимому */
}
.search img {
vertical-align: bottom; /* Убираем отступ под картинкой */
}
input[type=search] {
height: 30px; /* Высота поля */
border: none; /* Убираем рамку */
background-color: transparent; /* Прозрачный фон */
}
input[type=search]:focus {
outline: none; /* Убираем контур при фокусе */
}
button.round {
width: 30px; height: 30px; /* Размеры кнопки */
background-color: #e03e25; /* Цвет фона */
border-radius: 50%; /* Радиус скругления */
border: none; /* Убираем рамку вокруг кнопки */
vertical-align: top; /* Выравнивание по верху */
}
</style>
</head>
<body>
<form action="/example/handler.php">
<div class="search">
<input type="search" name="search" autofocus>
<button class="round">
<img src="/example/image/search.svg" width="16" height="16" alt="Поиск">
</button>
</div>
</form>
</body>
</html>