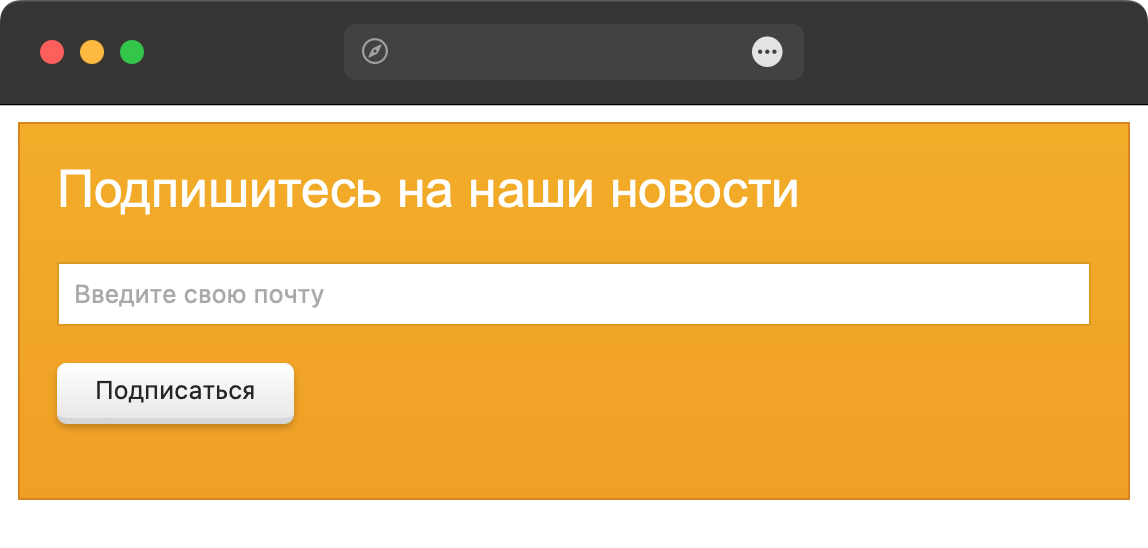
Сделайте блок с формой подписки на новости, как показано на рис. 1. Обратите внимание, что у кнопки есть вертикальный линейный градиент, снизу небольшая линия и тень.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Подписка на новости</title>
<style>
.subscribe {
padding: 1em; /* Расстояние от текста до рамки */
background-image: linear-gradient(#f4ae00, #f2a000); /* Линейный градиент */
border: 1px solid #da8500; /* Параметры рамки */
}
.subscribe h2 {
font: normal 1.4em Arial, Helvetica, sans-serif; /* */
margin-top: 0; /* Убираем поле сверху */
color: #fff; /* Цвет текста */
}
.subscribe input[type=email] {
box-sizing: border-box; /* padding не влияет на ширину */
width: 100%; /* Ширина */
padding: 0.6em; /* Расстояние от текста до рамки */
border: 1px solid #dc9b00; /* Параметры рамки */
}
.subscribe button {
padding: 0.5em 1.5em; /* Поля по вертикали и горизонтали */
background-image: linear-gradient(#fff, #e8e8e8); /* Линейный градиент */
border-width: 0; /* Убираем рамку */
border-bottom: 3px solid #d5d6d8; /* Линия снизу */
border-radius: 0.4em; /* Радиус скругления уголков */
box-shadow: 0 2px 3px rgba(0,0,0, 0.2); /* Тень снизу */
}
</style>
</head>
<body>
<div class="subscribe">
<form action="/example/handler.php">
<h2>Подпишитесь на наши новости</h2>
<p><input type="email" name="email"
placeholder="Введите свою почту"></p>
<p><button>Подписаться</button></p>
</form>
</div>
</body>
</html>