Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="70"></meter>
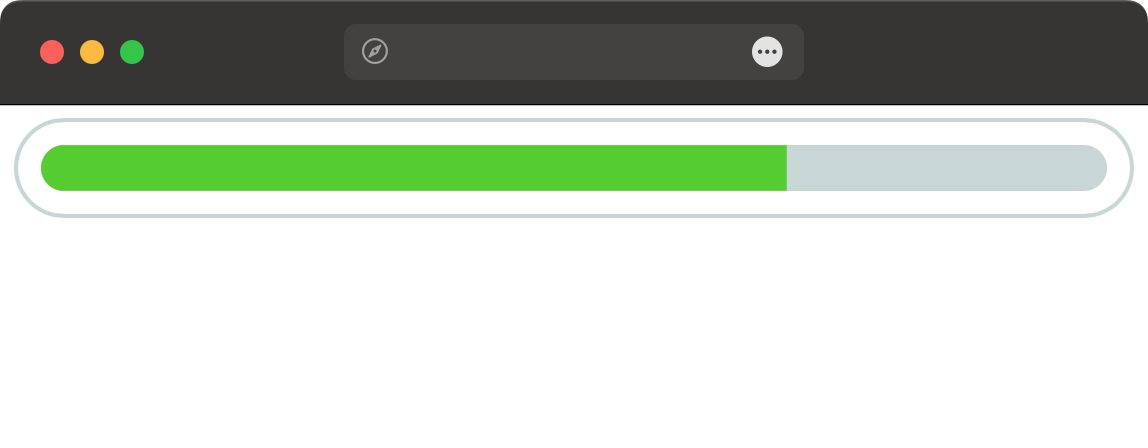
Чтобы он одинаково выглядел в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #c8d6d6;
--c-white: #fff;
--c-green: #4fce1d;
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 20px; /* Радиус скругления */
box-sizing: border-box; /* Рамка не влияет на ширину */
outline: 2px solid var(--c-gray); /* Параметры контура */
}
@supports(-moz-appearance: none) {
meter {
border: 10px solid var(--c-white); /* Рамка только для Firefox */
}
}
meter::-moz-meter-bar {
background: var(--c-green); /* Цвет фона для Firefox */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона для Chrome */
border: 10px solid var(--c-white); /* Рамка для Chrome */
border-radius: 20px; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-green); /* Цвет шкалы значения */
border-radius: 10px 0 0 10px; /* Скругляем шкалу с левой стороны */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>