Какие-то стилевые свойства мы можем применять непосредственно к селектору meter, управляя видом элемента <meter>, но отдельно изменить, допустим, цвет шкалы так уже не получится. Нам понадобятся специальные псевдоэлементы и псевдоклассы, предназначенные для стилизации отдельных частей <meter>. Все эти псевдоэлементы работают только с браузерными префиксами и являются нестандартными. Для Firefox они начинаются с -moz-, для Chrome и других браузеров на этом же движке они начинаются с -webkit-.
Для стилизации шкалы <meter> в браузере Firefox нам понадобится псевдоэлемент ::-moz-meter-bar, который определяет стиль шкалы значений (рис. 1).

Рис. 1. Селекторы для стилизации <meter> в Firefox
Таким образом, стиль <meter> для Firefox будет выглядеть так:
meter {
/* Стиль самого элемента <meter> и основной полосы */
}
meter::-moz-meter-bar {
/* Стиль полосы со значением */
}
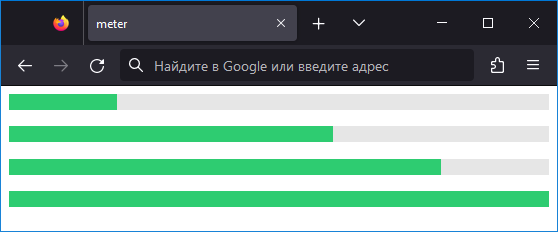
В качестве примера рассмотрим простую шкалу с двумя цветами (рис. 2).

Рис. 2. Дизайн <meter> в Firefox
Для изменения вида элемента в селекторе meter пишем свойство background, которое будет определять цвет фона всей полосы (здесь она серая). Для псевдоэлемента ::-moz-meter-bar добавляем то же свойство background, которое определяет цвет фона полосы со значением (здесь она зелёная). В примере 1 показан полный код.
Пример 1. Стилизация <meter> в FIrefox
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
background: #e6e6e6; /* Серый цвет фона */
margin-bottom: 1rem; /* Расстояние снизу */
}
meter::-moz-meter-bar {
background: #2ecc71; /* Зелёный цвет фона */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>
Для управления стилем шкалы в разных состояниях предназначены следующие псевдоклассы:
- :-moz-meter-optimum
- Стиль для оптимального значения, шкала становится зелёной.
- :-moz-meter-sub-optimum
- Стиль для значения близкого к оптимальному, шкала становится жёлтой.
- :-moz-meter-sub-sub-optimum
- Стиль для не оптимального значения, шкала становится красной.
Эти псевдоклассы не работают самостоятельно, а лишь в комбинации с псевдоэлементом ::-moz-meter-bar. Таким образом, для стилизации шкалы в разных состояниях используются такие селекторы:
- meter:-moz-meter-optimum::-moz-meter-bar { /* Зелёная шкала */ }
- meter:-moz-meter-sub-optimum::-moz-meter-bar { /* Жёлтая шкала */ }
- meter:--moz-meter-sub-sub-optimum::-moz-meter-bar { /* Красная шкала */ }
В примере 2 показано изменение цвета с помощью указанных псевдоклассов.
Пример 2. Стилизация шкалы в Firefox
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
background: #e6e6e6; /* Серый цвет фона */
margin-bottom: 1rem; /* Расстояние снизу */
}
meter:-moz-meter-optimum::-moz-meter-bar {
background: #4da394; /* Зелёный цвет фона */
}
meter:-moz-meter-sub-optimum::-moz-meter-bar {
background: #ef9a48; /* Жёлтый цвет фона */
}
meter:-moz-meter-sub-sub-optimum::-moz-meter-bar {
background: #d54751; /* Красный цвет фона */
}
</style>
</head>
<body>
<meter value="40" min="0" max="100" low="30" high="70"></meter>
<meter value="60" min="0" max="100" low="30" high="70" optimum="80"></meter>
<meter value="80" min="0" max="100" low="30" high="70" optimum="10"></meter>
</body>
</html>
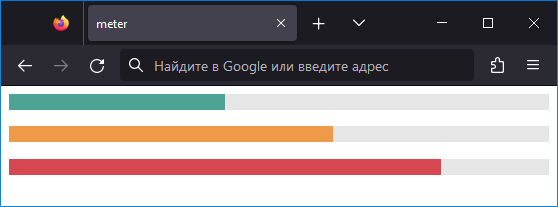
Результат данного примера в Firefox показан на рис. 3.

Рис. 3. Вид шкалы <meter> в Firefox
В браузере Chrome шкала выглядит совсем не так, как это задумывал дизайнер, поэтому в следующем уроке рассмотрим стилизацию <meter> в этом браузере.
Итоги
- Для изменения стиля шкалы <meter> в браузерах применяются специальные псевдоэлементы и псевдоклассы. Для Firefox они начинаются с префикса -moz-.
- За стиль шкалы значений в Firefox отвечает псевдоэлемент ::-moz-meter-bar.
- За изменением стиля шкалы в разных состояниях отвечают следующие псевдоклассы:
- :-moz-meter-optimum — зелёная шкала;
- :-moz-meter-sub-optimum — жёлтая шкала;
- :-moz-meter-sub-sub-optimum — красная шкала.
- Чтобы поменять стиль шкалы в разных состояниях, в Firefox применяется такая комбинация селекторов: meter:-moz-meter-optimum::-moz-meter-bar.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 25.05.2025