Псевдоэлемент ::-webkit-meter-bar используется для изменения стиля полосы шкалы элемента <meter> (рис. 1).

Рис. 1. Шкала элемента <meter>
Синтаксис
meter::-webkit-meter-bar { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-webkit-meter-bar</title>
<style>
meter {
appearance: none; /* Для браузера Safari */
width: 100%; /* Ширина */
margin-bottom: 1rem; /* Расстояние снизу */
}
meter::-webkit-meter-bar {
border: 0; /* Убираем рамку */
height: 20px; /* Высота шкалы */
box-shadow: inset 0 3px 4px rgba(0, 0, 0, 0.3); /* Параметры тени */
border-radius: 10px; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: #107c10; /* Цвет значения */
border-radius: 10px; /* Радиус скругления */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>
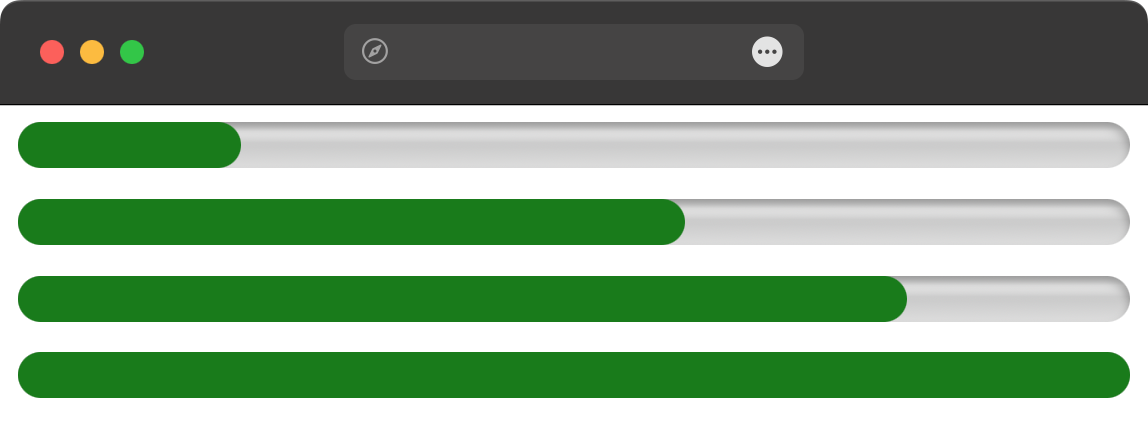
В данном примере к шкале добавляется внутренняя тень с помощью свойства box-shadow. Результат данного примера показан на рис. 2.

Рис. 2. Вид шкалы в браузере Safari
Спецификация
::-webkit-meter-bar является нестандартным псевдоэлементом, он не входит в спецификацию CSS и поддерживается только браузерами на движке Blink (Chrome, Edge, Opera, Яндекс.Браузер) и Webkit (Safari).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.