Свойство text-underline-position определяет положение линии подчёркивания, которая делается с помощью text-decoration.
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Да |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
text-underline-position: auto | [ under || [ left | right ] ]
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- auto
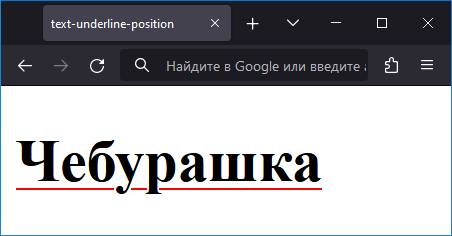
Браузер самостоятельно определяет положение линии, обычно она располагается на базовой линии текста или чуть ниже (рис. 1). При этом линия пересекает выносные элементы (буквы «у» и «р» в данном примере).

Рис. 1. Автоматическое положение линии подчёркивания
- under
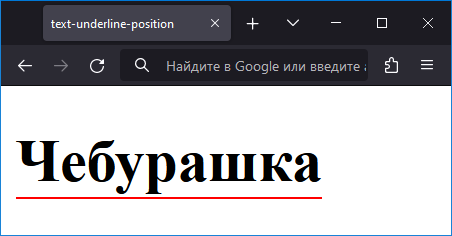
Линия подчёркивания располагается ниже текста и выносные элементы букв не пересекает (рис. 2).

Рис. 2. Линия подчёркивания ниже букв
- left
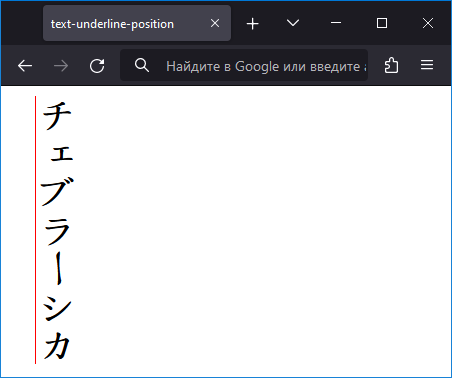
Для вертикального режима письма (свойство writing-mode со значением vertical-lr или vertical-rl) линия будет располагаться слева от текста (рис. 3).

Рис. 3. Линия слева
- right
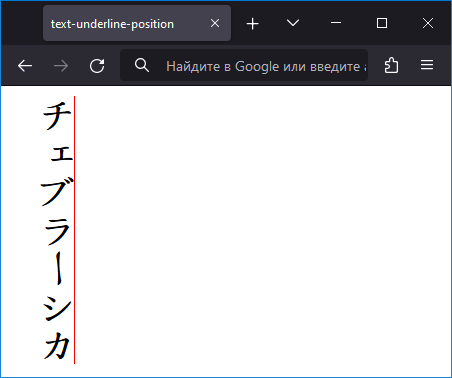
Для вертикального режима письма линия будет располагаться справа от текста (рис. 4).

Рис. 4. Линия справа
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>text-underline-position</title>
<style>
h1 {
text-decoration: underline; /* Подчёркивание текста */
text-decoration-color: orange; /* Цвет подчёркивания */
text-decoration-thickness: 2px; /* Толщина линии */
text-underline-position: under; /* Положение подчёркивания */
}
</style>
</head>
<body>
<h1>Лев в пустыне</h1>
</body>
</html>
Объектная модель
Объект.style.textUnderlinePosition
Спецификация
CSS Text Decoration Module Level 3
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.