Стилевая функция clamp() задаёт предпочитаемое значение, а также его нижнюю и верхнюю границы. Это позволяет установить диапазон, в котором должно располагаться значение.
Синтаксис
Свойство: clamp(<минимум>, <значение>, <максимум>)
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- <минимум> — минимальное значение;
- <значение> — предпочитаемое значение;
- <максимум> — максимальное значение.
В одном выражении допустимо применять разные единицы (px, %, vw, em, rem и др.), а также использовать функцию calc().
При указании значений соблюдайте условие «минимум < значение < максимум». Иными словами, значение должно быть больше минимума, но меньше максимума. Если параметры выставлены в неверном порядке (например: clamp(40px, 10px, 20px)), то в качестве значения выбирается минимум, в данном случае 40px.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>clamp()</title>
<style>
.scale {
font-size: clamp(1rem, calc(12px + 1vw), 24px);
}
</style>
</head>
<body>
<p class="scale">Социализация, как бы это ни казалось
парадоксальным, отражает институциональный импульс.</p>
</body>
</html>
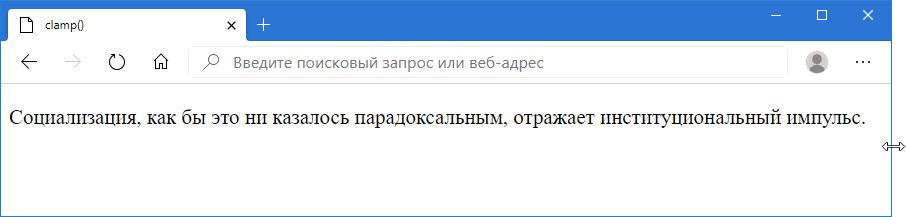
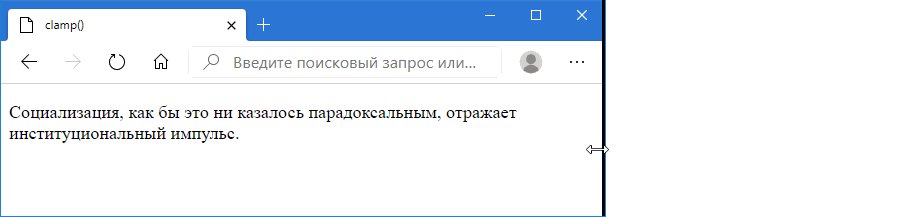
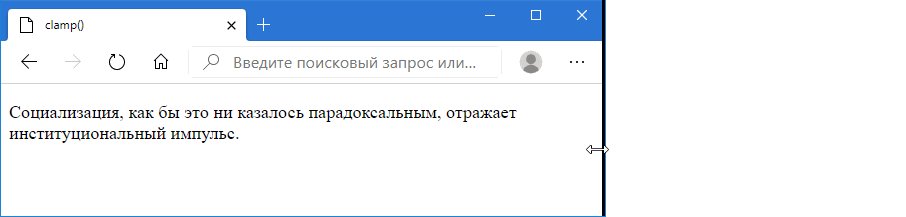
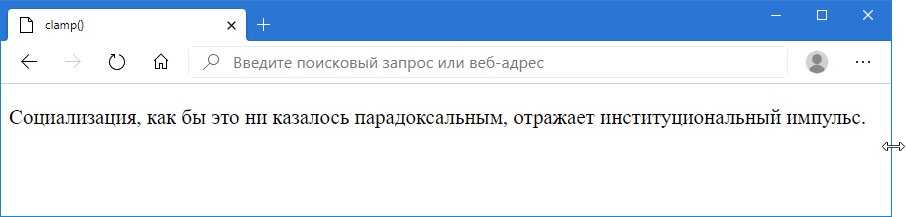
В данном примере размер шрифта меняется вместе с шириной окна браузера, при этом размер шрифта находится в диапазоне от 1rem до 24px. На рис. 1 показано изменение размера шрифта вместе с шириной окна браузера.

Рис. 1. Изменение размера шрифта
Спецификация
CSS Values and Units Module Level 4
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.