Псевдоэлемент ::grammar-error применяет стиль к фрагменту текста, который браузер помечает как написанный с грамматической ошибкой. Сама проверка грамматики выполняется браузером на основе указанного языка и встроенного словаря.
Учтите, что не все браузеры имеют встроенную проверку грамматики для выбранного языка. К примеру, Edge для русского языка поддерживает проверку орфографии, но не грамматики. Для проверки грамматики английского языка следует выполнить ряд действий.
- Открыть Параметры браузера или перейти к странице edge://settings/languages
- В предпочитаемые языки добавить английский.
- Включить помощь по грамматике и проверке орфографии.
- Выбрать Редактор Microsoft.
- Для английского языка включить грамматику.
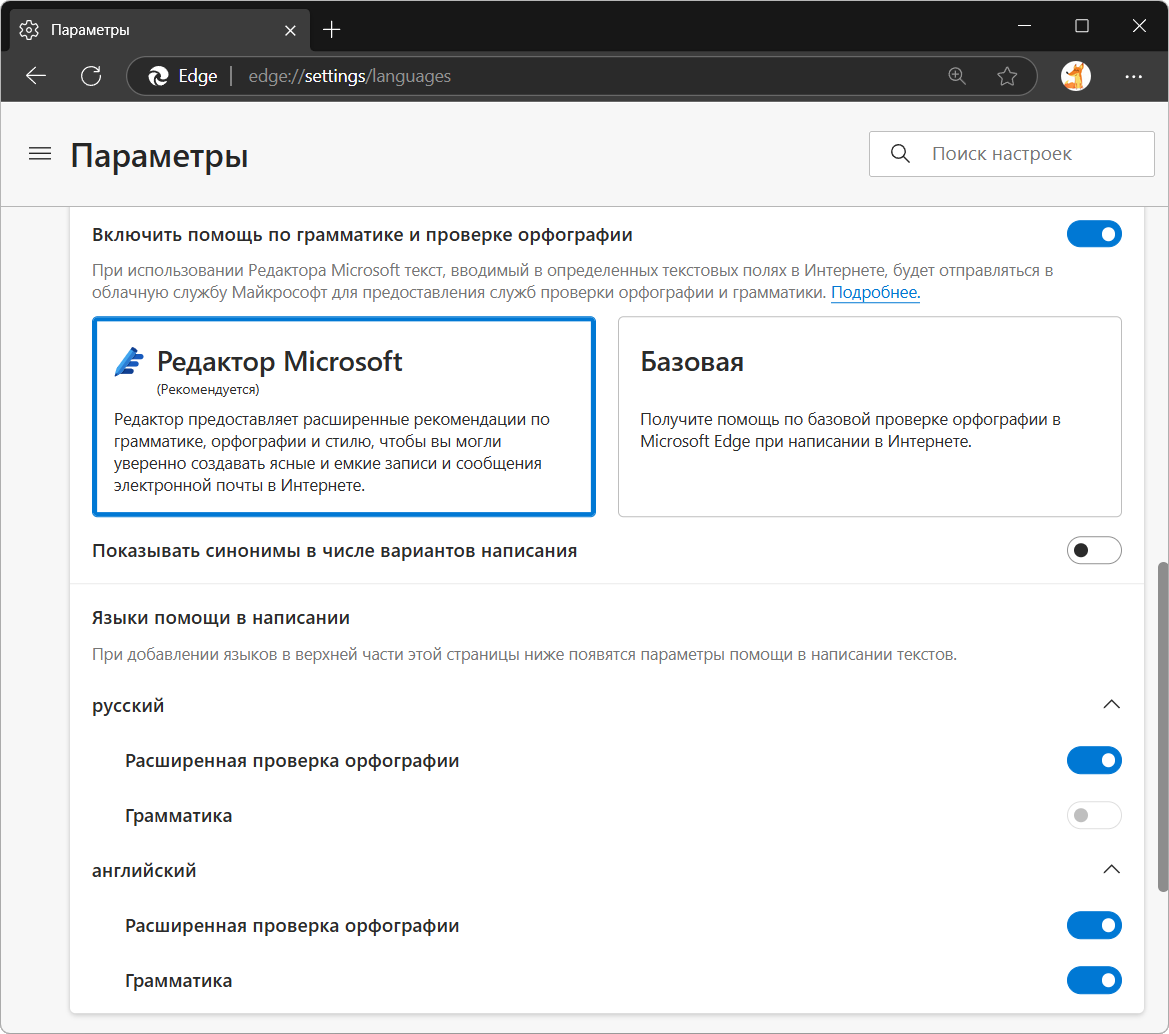
На рис. 1 показаны настройки браузера Edge для включения грамматики.

Рис. 1. Параметры Edge
Псевдоэлемент ::grammar-error допускает использование ограниченного набора стилевых свойств:
Синтаксис
Селектор::grammar-error { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>::grammar-error</title>
<style>
::grammar-error {
text-decoration: underline wavy blue;
}
::spelling-error {
text-decoration: underline wavy magenta;
}
</style>
</head>
<body>
<textarea>T he quick brown fxo jumps over the lazy dog.</textarea>
</body>
</html>
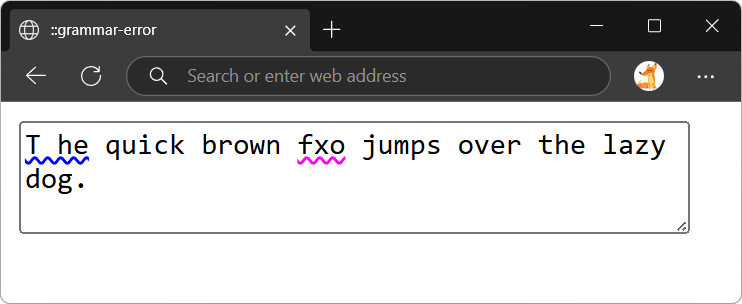
В данном примере при щелчке по текстовому полю слова с орфографическими ошибками выделяются розовым подчёркиванием, а с грамматическими ошибками синим подчёркиванием (рис. 2).

Рис. 2. Вид текста с грамматическими и орфографическими ошибками
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.