Свойство border-image-outset устанавливает расстояние, на котором рамка элемента, созданная с помощью border-image, располагается от края блока.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, за исключением табличных, когда border-collapse задан как collapse |
| Анимируется |
Да |
Синтаксис
border-image-outset: [ <размер [0,∞]> | <число [0,∞]> ]{1,4}
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- <размер>
- Устанавливает смещение рамки в любом доступном для CSS формате — px, em, rem и др.
- <число>
- Устанавливает коэффициент, на который следует умножить толщину рамки, заданной через свойство border-width. К примеру, border-width: 1em 2em и border-image-outset: 2 означает, что каждый параметр border-width надо умножить на два. В итоге, значением border-image-outset будет 2em 4em.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведён в табл. 1.
Табл. 1. Зависимость от числа значений
| Число значений |
Результат |
| 1 |
Значения будут установлены одновременно от каждого края элемента. |
| 2 |
Первое значение устанавливает расстояние от верхнего и нижнего краёв, второе — от левого и правого. |
| 3 |
Первое значение задаёт расстояние от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. |
| 4 |
Поочередно устанавливается расстояние от верхнего, правого, нижнего и левого края. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>border-image-outset</title>
<style>
.border {
background-color: #ffd9aa; /* Цвет фона */
border: 26px solid; /* Параметры рамки */
border-image: url(/example/image/border-greek-2.svg) 26 repeat; /* Изображение рамки */
border-image-outset: 5px; /* Положение рамки */
}
</style>
</head>
<body>
<div class="border">
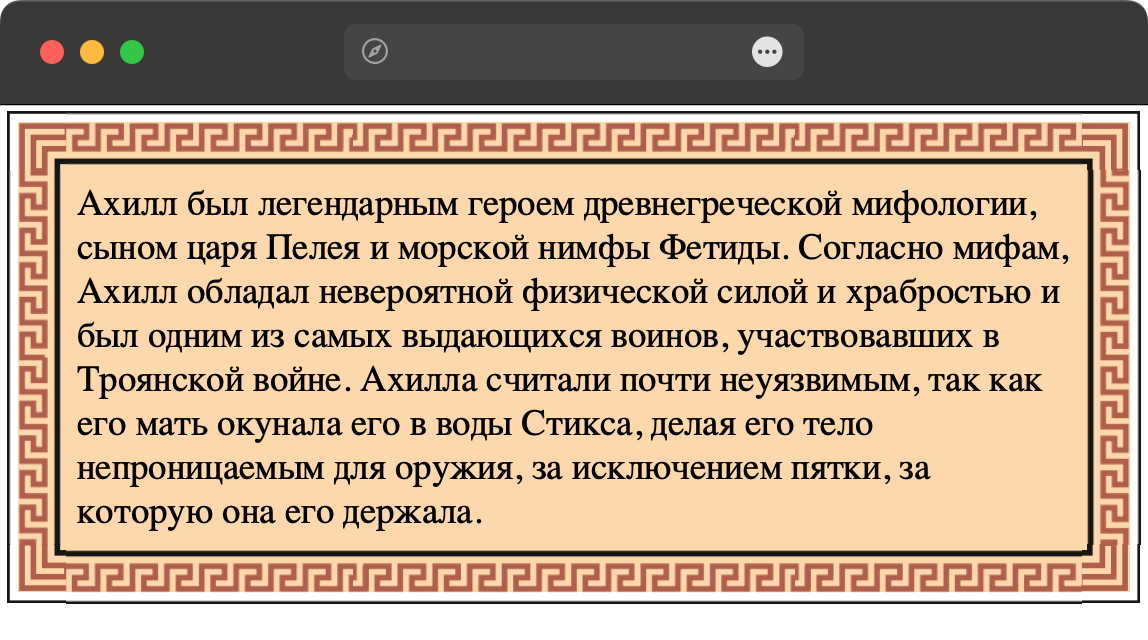
Ахилл был легендарным героем древнегреческой мифологии,
сыном царя Пелея и морской нимфы Фетиды. Согласно мифам,
Ахилл обладал невероятной физической силой и храбростью
и был одним из самых выдающихся воинов, участвовавших в
Троянской войне. Ахилла считали почти неуязвимым,
так как его мать окунала его в воды Стикса, делая его
тело непроницаемым для оружия, за исключением пятки,
за которую она его держала.
</div>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Сброс стилей
Объектная модель
Объект.style.borderImageOutset
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.