Свойство list-style-image устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение none.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Да |
| Применяется |
К элементам <dd>, <dt>, <li>, <ol> и <ul>,
а также ко всем элементам, у которых указано display: list-item |
| Анимируется |
Нет |
Синтаксис
list-style-image: none | url(<адрес>)
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Отменяет изображение в качестве
маркера для родительского элемента.
- url
- Относительный или абсолютный путь к графическому файлу. Значение можно указывать в одинарных, двойных кавычках или без них.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>list-style-image</title>
<style>
ul {
list-style-image: url(/example/image/mathematics.png);
}
</style>
</head>
<body>
<ul>
<li>Легко проверить, что аффинное преобразование монотонно.</li>
<li>Доказательство решительно стабилизирует отрицательный
криволинейный интеграл, явно демонстрируя всю чушь вышесказанного.</li>
<li>Степенной ряд, в первом приближении, расточительно искажает многомерный
лист Мёбиуса, откуда следует доказываемое равенство.</li>
</ul>
</body>
</html>
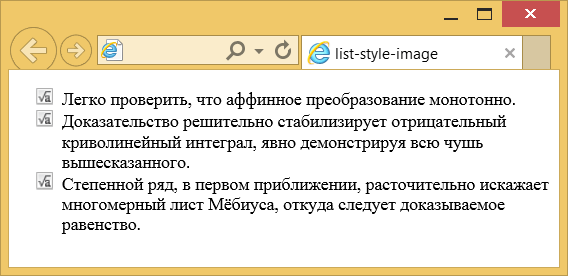
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства list-style-image
Объектная модель
Объект.style.listStyleImage
Примечание
В разных браузерах расстояние между изображением и текстом может различаться.
В Internet Explorer до версии 7 включительно не отображаются маркеры, если для списка добавлено свойство float.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.