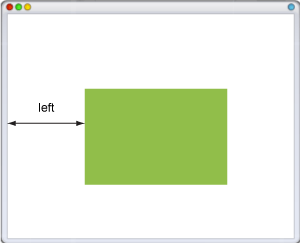
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчёт координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).

Рис. 1. Значение свойства left относительно окна браузера
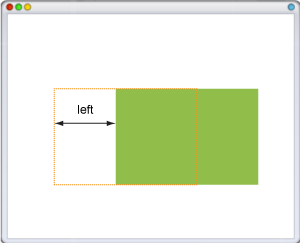
В случае значения relative, left отсчитывается от левого края исходного положения элемента (рис. 2).

Рис. 2. Значение свойства left относительно исходного положения
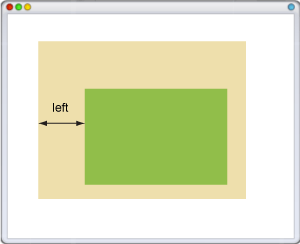
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.

Рис. 3. Значение свойства left относительно родителя
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
left: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>left</title>
<style>
.layer1 {
position: absolute; /* Абсолютное позиционирование */
left: 20px; /* Положение от левого края */
background: #fc3; /* Цвет фона */
margin: 7px; /* Отступы вокруг элемента */
}
.layer2 {
position: relative; /* Относительное позиционирование */
left: -12px; /* Положение от левого края */
top: 13px; /* Положение от верхнего края */
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin: 7px; /* Отступы вокруг элемента */
}
</style>
</head>
<body>
<div class="layer1">
<div class="layer2">
Бином Ньютона традиционно упорядочивает
абсолютно сходящийся ряд, в итоге приходим
к логическому противоречию.
</div>
</div>
</body>
</html>
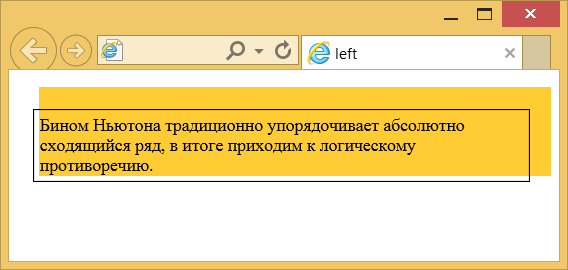
Результат данного примера показан на рис. 4.

Рис. 4. Применение свойства left
Объектная модель
Объект.style.left
Примечание
В браузере Internet Explorer до версии 7 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.