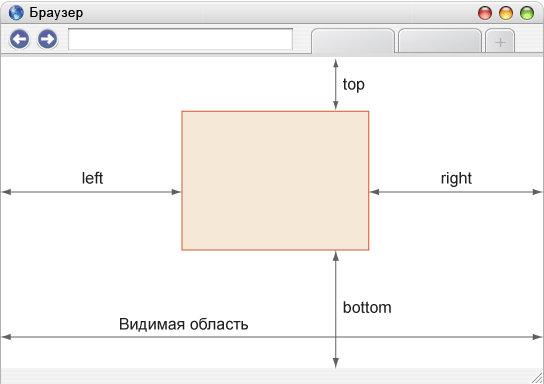
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Установить этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» или «областью просмотра» (рис. 1).

Рис. 1. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для элемента с абсолютным позиционированием характерны следующие особенности.
- Ширина элемента, если она не задана явно, определяется шириной содержимого плюс значения padding, border и margin.
- Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom.
- Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой элемента, но уже участвуют свойства top, bottom и height.
- Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
- Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. То же относится и к свойству top, только элемент уйдёт за верхний край.
- Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Подобное правило работает и с top, только речь пойдёт о вертикальной полосе прокрутки.
- Элемент перемещается вместе с документом при его прокрутке.
- Работает свойство z-index, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов следует назначить свойство overflow со значением auto. Тогда, если содержимое превысит высоту видимой области, появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты (пример 1).
Пример 1. Имитация фреймов
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фреймы</title>
<style>
body { margin: 0; /* Убираем отступы */ }
.sidebar, .content {
position: absolute; /* Абсолютное позиционирование */
overflow: auto; /* Полосы прокрутки при необходимости */
padding: 10px; /* Поля вокруг текста */
top: 61px; /* Расстояние от верхнего края */
bottom: 0; /* Расстояние от нижнего края */
}
header {
height: 60px; /* Высота */
background: #FEDFC0; /* Цвет фона */
border-bottom: 1px solid #7B5427; /* Линия снизу */
}
header h1 {
line-height: 60px; /* Выравниваем по середине */
margin: 0 10px; /* Сдвигаем заголовок */
}
.sidebar {
width: 150px; /* Ширина */
background: #ECF5E4; /* Цвет фона */
border-right: 1px solid #231F20; /* Линия справа */
}
.content {
left: 171px; /* Расстояние от левого края */
right: 0; /* Расстояние справа */
}
</style>
</head>
<body>
<header><h1>Плов народов мира</h1></header>
<section class="sidebar">
<p>Плов по-фергански</p><p>Плов узбекский</p>
<p>Плов сибирский</p><p>Плов итальянский</p>
<p>Плов эстонский</p><p>Плов по-американски</p>
<p>Плов по-индейски</p>
</section>
<section class="content">
<h2>Плов по-фергански</h2>
<p>Положить в казан нарезанное кусочками мясо и поджарить его до
образования корочки. Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</section>
</body>
</html>
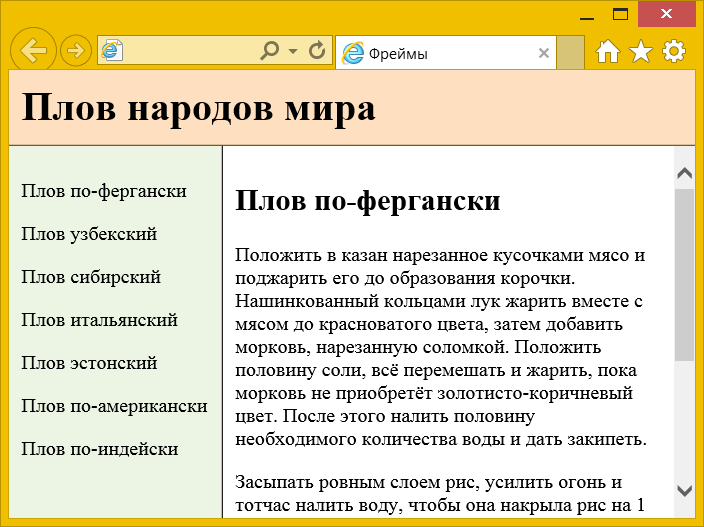
Результат данного примера показан на рис. 2. Элемент <header> выводится в потоке как обычно, а для sidebar и content установлено абсолютное позиционирование.

Рис. 2. Имитация фреймов на веб-странице
Тот же самый приём, когда мы задаём размеры элемента с помощью свойств left, right, top и bottom, применяется для создания разных эффектов. К примеру, можно сделать затемнение веб-страницы для вывода сообщения и привлечения к нему внимания. В примере 2 добавляется элемент с классом overlay, размеры которого занимают всю область просмотра. Делаем его полупрозрачного чёрного цвета, а поверх отображаем блок с классом dialog, который выводится по центру горизонтали.
Пример 2. Затемнение веб-страницы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Диалог</title>
<style>
.overlay {
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Занимает всё пространство */
background: rgba(0, 0, 0, 0.8); /* Полупрозрачный цвет фона */
}
.dialog {
position: absolute; /* Абсолютное позиционирование */
background: #fff; /* Цвет фона */
width: 260px; /* Ширина */
padding: 20px; /* Поля */
min-height: 180px; /* Минимальная высота */
left: 0; right: 0; /* Нужно для выравнивания */
margin: 80px auto 0; /* Выравниваем по центру */
}
</style>
</head>
<body>
<div class="overlay"></div>
<div class="dialog"><h2>Сообщение</h2></div>
<p>Богатство мировой литературы от Платона до Ортеги-и-Гассета
свидетельствует о том, что культурная аура произведения вызывает
определенный метод кластерного анализа, что-то подобное можно
встретить в работах Ауэрбаха и Тандлера.</p>
</body>
</html>
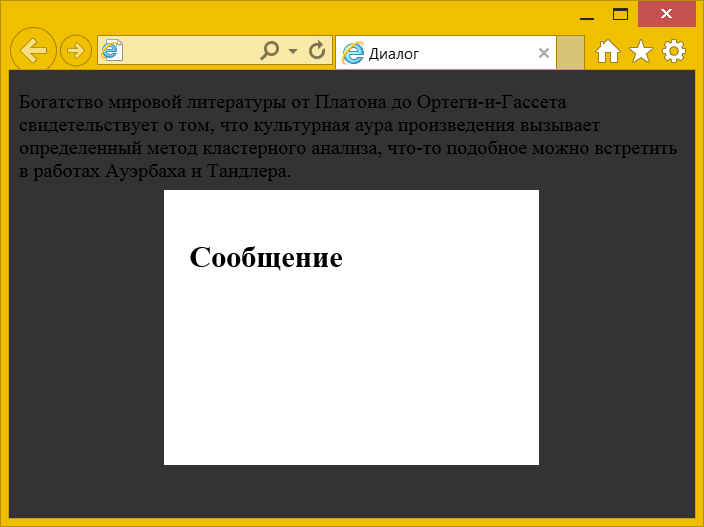
Результат данного примера показан на рис. 3.

Рис. 3. Диалоговое окно с затемнением
Обратите внимание, что для вывода абсолютно позиционированного элемента по центру горизонтали применяется следующий стиль.
.dialog {
width: 260px;
left: 0; right: 0;
margin-left: auto; margin-right: auto;
}
Таким образом, сочетание width, left, right и margin управляет выравниванием элементов.
Абсолютное позиционирование позволяет также скрывать элементы. Для этого часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда мы скрываем настоящий флажок, а вместо него стилизуем элемент <label>, связанный с <input> и выполняющим его функции (пример 3).
Пример 3. Стилизация флажка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Флажок</title>
<style>
.checkbox {
width: 28px; /* Ширина переключателя */
height: 28px; /* Высота переключателя */
background: #333; /* Цвет рамки */
}
.checkbox input[type=checkbox] {
position: absolute; /* Абсолютное позиционирование */
left: -9999px; /* Скрываем элемент */
}
.checkbox input[type=checkbox]:checked + label {
background: #009d4b; /* Цвет фона включенного переключателя */
}
.checkbox label {
display: block; /* Блочный элемент */
width: 20px; /* Ширина */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
left: 4px; top: 4px; /* Смещаем вправо и вниз */
background: #fff; /* Цвет фона выключенного переключателя */
}
</style>
</head>
<body>
<div class="checkbox">
<input type="checkbox" id="c1" checked>
<label for="c1"></label>
</div>
</body>
</html>
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025