Чтобы установить ширину таблицы в пикселях или в процентах используйте стилевое свойство width, применяя его к селектору table, как показано в примере 1.
Пример 1. Ширина таблицы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ширина таблицы</title>
<style>
table {
border: 1px solid #333; /* Рамка вокруг таблицы */
margin-bottom: 1em; /* Отступ снизу */
}
table.tbl1 {
width: 100%; /* Ширина таблицы в процентах */
}
table.tbl2 {
width: 300px; /* Ширина таблицы в пикселях */
}
</style>
</head>
<body>
<table class="tbl1">
<tr>
<td class="col1">Колонка 1</td>
<td class="col2">Колонка 2</td>
</tr>
</table>
<table class="tbl2">
<tr>
<td class="col1">Колонка 1</td>
<td class="col2">Колонка 2</td>
</tr>
</table>
</body>
</html>
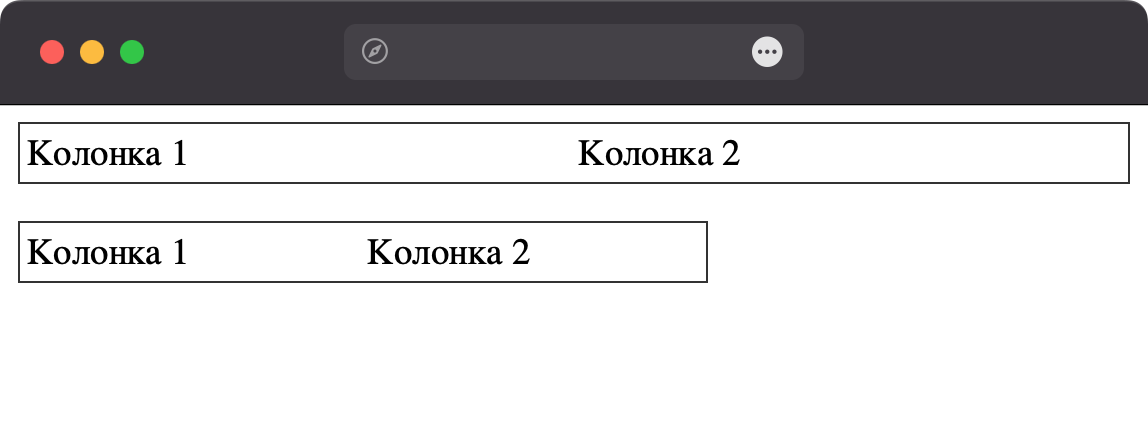
Результат данного примера показан на рис. 1. Для первой таблицы ширина задана как 100% и таблица занимает всю ширину окна браузера. Для второй таблицы ширина фиксирована и задана как 300 пикселей.

Рис. 1. Ширина таблиц
При использовании стилей для указания ширины таблицы можно применять любые допустимые единицы измерения, а не только пиксели и проценты.