Стиль строки таблицы при наведении на неё курсора мыши задаётся с помощью псевдокласса :hover, который добавляется к селектору tr. В правилах стиля добавляем свойство background для желаемого цвета фона и color для цвета текста, как показано в примере 1.
Пример 1. Использование псевдокласса :hover
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
td, th {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid #333; /* Параметры рамки */
}
tr:hover {
background: #65994c; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
</style>
</head>
<body>
<table>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
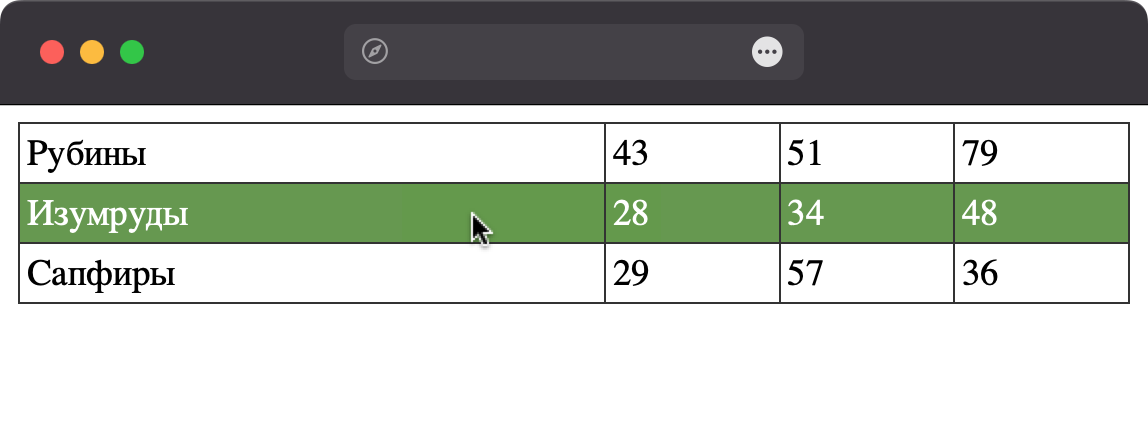
В данном примере при наведении на строку у неё меняется цвет фона и текста. Результат примера продемонстрирован на рис. 1.

Рис. 1. Выделенная строка
Если у таблицы содержится заголовок, что встречается довольно часто, то строка с заголовком также будет выделяться при наведении, а это может быть нежелательным. Для выделения только нужных строк следует модифицировать таблицу, вставив элементы <thead> и <tbody> и к селектору добавив tbody (пример 2).
Пример 2. Использование псевдокласса :hover
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
td, th {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid #333; /* Параметры рамки */
}
th {
background: #cadadd; /* Цвет фона заголовка */
}
tbody tr:hover {
background: #65994c; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th><th>2024</th><th>2025</th><th>2026</th>
</tr>
</thead>
<tbody>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
</body>
</html>
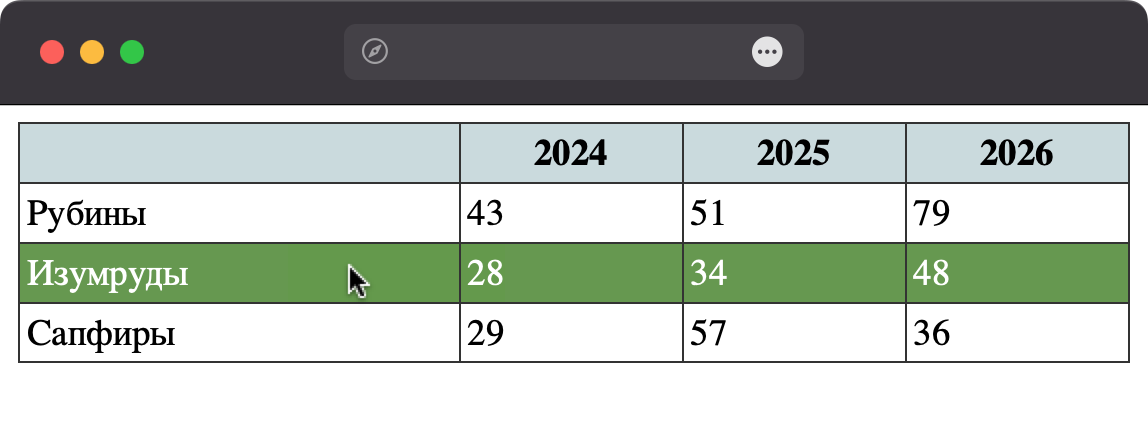
Результат данного примера показан на рис. 2.

Рис. 2. Таблица с заголовком и выделенной строкой