Иногда приходится ограничивать длинный текст, к примеру, в блоке с фиксированными размерами, чтобы текст не выходил за пределы этого блока. Часто делается так: текст, который не помещается в заданные размеры, обрезается, а в конце текста добавляется многоточие. Оно подсказывает пользователю, что текст отображается лишь частично.
Способ обрезания текста зависит от длины и числа строк.
Однострочный текст
Для одной строки есть специальное свойство text-overflow со значением ellipsis, которое добавляет многоточие в конце текста. Чтобы это свойство работало, нужно соблюсти ещё два условия.
- Текст должен выводиться в одну строку без переносов. Для запрета переносов мы используем свойство white-space со значением nowrap.
- Текст за пределами блока скрывается от просмотра с помощью свойства overflow со значением hidden.
Комбинируя три свойства white-space, overflow и text-overflow получим обрезанную строку с многоточием в конце (пример 1).
Пример 1. Использование text-overflow
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Обрезание строки</title>
<style>
.truncate {
background: #f4eddf; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
white-space: nowrap; /* Текст не переносится */
overflow: hidden; /* Обрезаем всё за пределами блока */
text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<div class="truncate">На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными
рисунками в ханэ.</div>
</body>
</html>
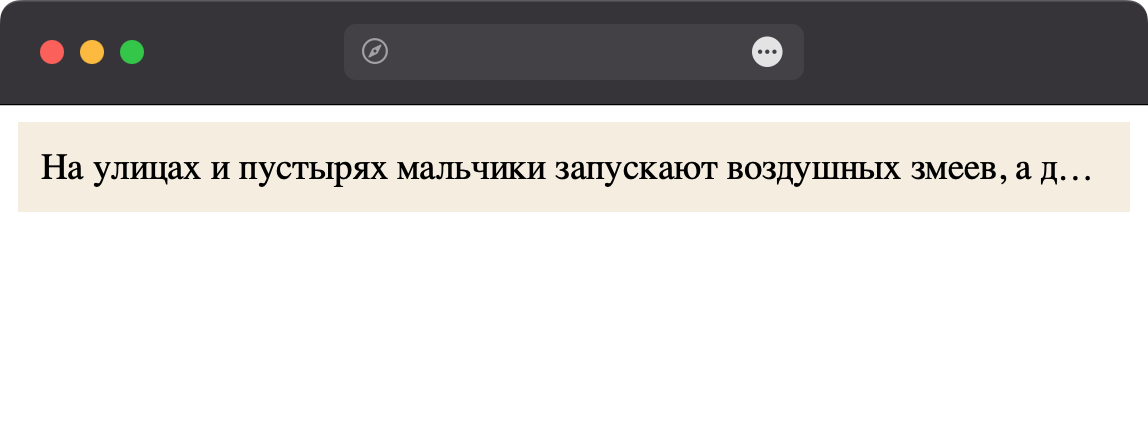
Результат данного примера показан на рис. 1.

Рис. 1. Вид обрезанного однострочного текста
Многострочный текст
Ограничение нескольких строк представляет собой более сложную задачу, которая потребует применения целого набора нестандартных и устаревших свойств. Нам понадобится следующее.
- Свойство -webkit-line-clamp, которое ограничивает число строк. Значение 3 отобразит три строки, значение 4 — четыре строки.
- Свойство display со значением -webkit-box.
- Свойство -webkit-box-orient со значением vertical.
- Свойство overflow со значением hidden, оно скрывает текст за пределами блока.
Заметьте, что в большинстве случаев мы имеем дело не со стандартными стилевыми свойствами, а добавляем к ним префикс -webkit-. При этом все эти свойства с префиксами работают даже в Firefox.
Свойство display: -webkit-box в настоящий момент устарело, при вёрстке сейчас используется display: flex. Аналогично устарело и -webkit-box-orient: vertical, сейчас вместо него применяется flex-direction: column. При этом нельзя просто заменить устаревшие свойства современными, перестанет работать ограничение строк.
Также есть проблема и с высотой блока — при добавлении padding его значение прибавляется к высоте строк, в итоге отображается часть лишней строки. Чтобы этого избежать можно явно задать высоту блока или вложить один блок внутрь другого. В примере 3 свойство padding применяется к <div>, а набор свойств для ограничения текста к <p>.
Пример 2. Использование -webkit-line-clamp
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Обрезание строки</title>
<style>
.truncate {
background: #f4eddf; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
.truncate p {
margin: 0; /* Убираем внешний отступ */
-webkit-line-clamp: 2; /* Число отображаемых строк */
display: -webkit-box; /* Включаем флексбоксы */
-webkit-box-orient: vertical; /* Вертикальная ориентация */
overflow: hidden; /* Обрезаем всё за пределами блока */
}
</style>
</head>
<body>
<div class="truncate"><p>На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
Кроме этого, здесь есть ценнейшие коллекции мексиканских масок, бронзовые
и каменные статуи из Индии и Цейлона, бронзовые барельефы и изваяния,
созданные мастерами Экваториальной Африки пять-шесть веков назад.</p></div>
</body>
</html>
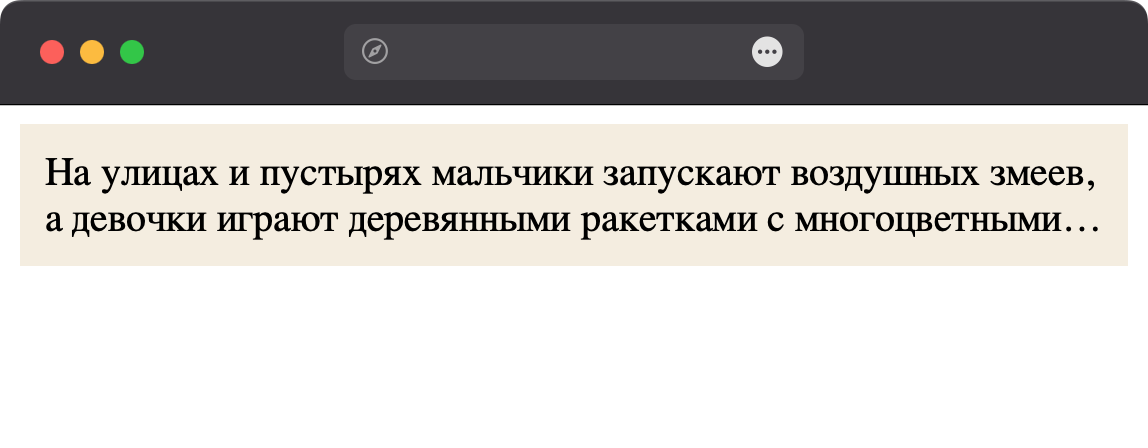
Результат данного примера показан на рис. 2.

Рис. 2. Вид обрезанного многострочного текста
Обратите внимание, что здесь нам не нужен text-overflow, многоточие добавляется через свойство -webkit-line-clamp.
Использование JavaScript
Если не хочется связываться с устаревшими свойствами, всегда можно воспользоваться JavaScript для решения нашей задачи. Библиотека Clamp.js позволяет выбрать алгоритм работы — с помощью -webkit-line-clamp, в этом случае применяется набор свойств из примера 2 или путём явного обрезания строки (пример 3).
Пример 3. Использование Clamp.js
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Обрезание строки</title>
<style>
.truncate {
background: #f4eddf; padding: 10px;
}
.truncate p { margin: 0; }
</style>
</head>
<body>
<div class="truncate"><p>На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
Кроме этого, здесь есть ценнейшие коллекции мексиканских масок, бронзовые
и каменные статуи из Индии и Цейлона, бронзовые барельефы и изваяния,
созданные мастерами Экваториальной Африки пять-шесть веков назад.</p></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Clamp.js/0.5.1/clamp.min.js"></script>
<script>
// Выбираем все элементы <p> внутри класса .truncate
var truncate = document.querySelector(".truncate p");
$clamp(truncate, {
clamp: 3, // Число строк
useNativeClamp: false // НЕ используем -webkit-line-clamp
});
</script>
</body>
</html>
Обратите внимание на параметр useNativeClamp. По умолчанию его значение равно true, в этом случае к элементу добавляется свойство -webkit-line-clamp. Если же указать значение false, тогда строка обрезается явно. Между этими алгоритмами Clamp.js есть небольшая разница, заметная при изменении размера окна браузера. Использование useNativeClamp:true обрезает строку лишь при необходимости, когда она превышает три строки. useNativeClamp:false обрезает всегда и при изменении размеров блока строка так и остаётся обрезанной.