HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Запрет переноса</title>
<style>
.menu {
padding: 0; /* Убираем поля по умолчанию */
background: #34495e; /* Цвет фона */
}
.menu li {
display: inline-block; /* Пункты меню по горизонтали */
}
.menu a {
color: #fff; /* Цвет ссылок */
padding: 10px; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
display: block; /* Блочная ссылка */
white-space: nowrap; /* Запрещаем перенос текста */
}
.menu a:hover {
background: #2c3e50; /* Цвет фона при наведении */
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">Электроника</a></li>
<li><a href="#">Компьютеры</a></li>
<li><a href="#">Бытовая техника</a></li>
<li><a href="#">Детские товары</a></li>
<li><a href="#">Зоотовары</a></li>
<li><a href="#">Дом, дача, ремонт</a></li>
<li><a href="#">Одежда и обувь</a></li>
<li><a href="#">Красота и здоровье</a></li>
<li><a href="#">Спорт и отдых</a></li>
<li><a href="#">Досуг и развлечения</a></li>
</ul>
</body>
</html>
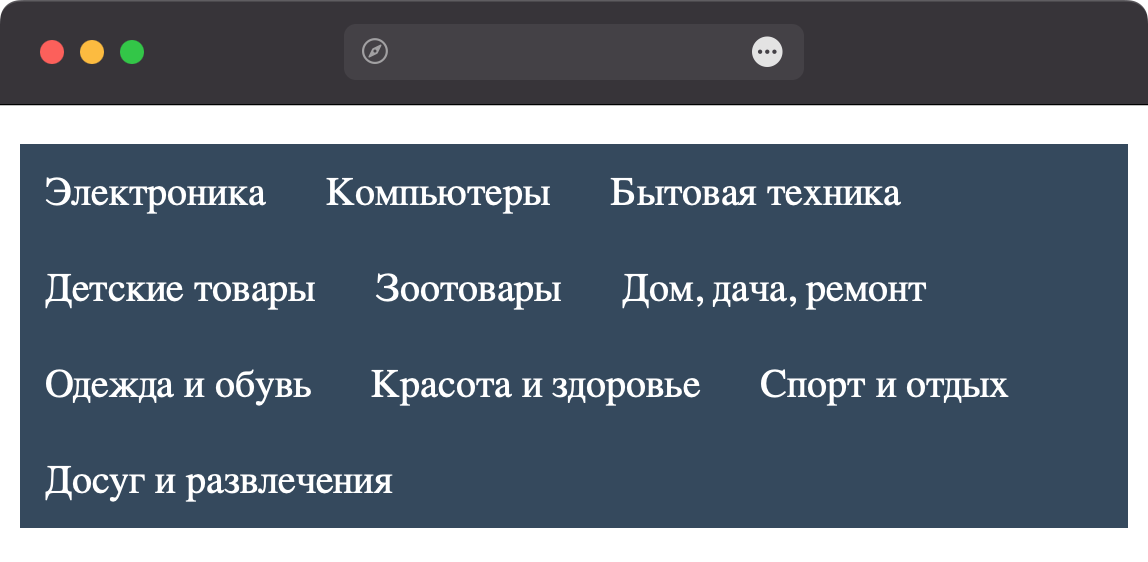
Результат данного примера показан на рис. 1.

Рис. 1. Меню с запретом переноса текста