Исходно браузер отображает текст ссылки синим цветом и с подчёркиванием. С помощью стилей ссылке можно задать произвольный цвет, фон, указать рамку, убрать подчёркивание текста и выполнить другие манипуляции. Аналогично меняется стиль посещённых, активных ссылок и стиль ссылок при наведении на них курсора мыши.
Убираем подчёркивание
Подчёркивание текста управляется свойством text-decoration; чтобы убрать подчёркивание укажите значение none (пример 1).
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
</style>
</head>
<body>
<ul>
<li><a href="page/1.html">Чебурашка</a></li>
<li><a href="page/2.html">Крокодил Гена</a></li>
<li><a href="page/3.html">Шапокляк</a></li>
</ul>
</body>
</html>
Здесь ссылки отображаются без своего традиционного подчёркивания.
Добавляем подчёркивание
Подчёркивание, наоборот, можно добавить при наведении на ссылку курсора мыши. Для этого сперва убираем подчёркивание через свойство text-decoration со значением none, затем в псевдоклассе :hover используем это же свойство, но уже со значением underline.
В примере 2 также показано применение свойства text-decoration-color, оно меняет цвет линии подчёркивания.
Пример 2. Использование text-decoration-color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет подчёркивания */
}
</style>
</head>
<body>
<ul>
<li><a href="page/1.html">Чебурашка</a></li>
<li><a href="page/2.html">Крокодил Гена</a></li>
<li><a href="page/3.html">Шапокляк</a></li>
</ul>
</body>
</html>
Здесь ссылки отображаются без подчёркивания, а при наведении на них курсора мыши под ссылкой выводится подчёркивание красного цвета.
Сама линия под текстом ссылки является не сплошной, а прерывается на нижних «хвостиках» некоторых букв, таких как «у», «д», «щ» и др. Также через text-decoration нельзя задать стиль линии подчёркивания. Всё это легко обходится с помощью свойства border-bottom, которое добавляет линию снизу. У такой линии допустимо менять цвет, толщину и её стиль (пример 3).
Пример 3. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
border-bottom: 2px dotted red; /* Параметры линии снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="page/1.html">Чебурашка</a></li>
<li><a href="page/2.html">Крокодил Гена</a></li>
<li><a href="page/3.html">Шапокляк</a></li>
</ul>
</body>
</html>
Здесь ссылки отображаются без подчёркивания, а при наведении на них курсора мыши к ссылкам снизу добавляется красная пунктирная линия.
Рамка вокруг ссылок
Для добавления рамки применяется свойство border со следующими параметрами линиями: толщина, стиль и цвет. Рамка отображается непосредственно вокруг текста, поэтому для создания пространства между текстом и рамкой воспользуемся свойством padding (пример 4).
Пример 4. Использование border
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
border: 1px solid red; /* Параметры рамки */
padding: 1px 4px; /* Пространство от рамки до текста по горизонтали и вертикали */
border-radius: 4px; /* Радиус скругления углов */
}
</style>
</head>
<body>
<p><a href="page/1.html">Крокодил Гена</a> каждый день следил за уточкой,
а утка ни о чём не подозревала. Она просто плавала по реке, заглядывала
под воду и искала вкусных рыбок.</p>
</body>
</html>
Рамку можно отображать не вокруг ссылки непосредственно, а только при наведении на неё курсора мыши. Для этого свойство border перенесём из селектора a в селектор a:hover. Здесь надо учитывать что border несколько меняет положение текста, поэтому добавление рамки приведёт к «дёрганью» текста. Чтобы этого избежать, для ссылок установим прозрачную рамку, используя transparent в качестве значения цвета (пример 5).
Пример 5. Использование border
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
border: 1px solid transparent; /* Прозрачная рамка */
padding: 1px 4px; /* Пространство от рамки до текста по горизонтали и вертикали */
border-radius: 4px; /* Радиус скругления углов */
}
a:hover {
border: 1px solid red; /* Параметры рамки */
}
</style>
</head>
<body>
<p><a href="page/1.html">Крокодил Гена</a> каждый день следил за уточкой,
а утка ни о чём не подозревала. Она просто плавала по реке, заглядывала
под воду и искала вкусных рыбок.</p>
</body>
</html>
Вместо border можно использовать свойство outline (пример 6), оно не смещает содержимое, поэтому использовать прозрачную рамку уже не нужно. При этом для outline не работает скругление углов, они всегда будут прямыми.
Пример 6. Использование outline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
padding: 1px 4px; /* Пространство от рамки до текста по горизонтали и вертикали */
}
a:hover {
outline: 1px solid red; /* Параметры контура */
}
</style>
</head>
<body>
<p><a href="page/1.html">Крокодил Гена</a> каждый день следил за уточкой,
а утка ни о чём не подозревала. Она просто плавала по реке, заглядывала
под воду и искала вкусных рыбок.</p>
</body>
</html>
Перенос текста ссылки
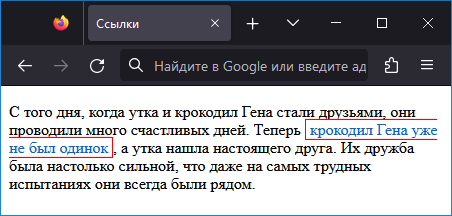
Рамки вокруг ссылок хорошо смотрятся, когда текст отображается в одну строку. Но если текст ссылки содержит несколько слов, при переносе слов с одной строки на другую возможен «разрыв» рамки (рис. 1).

Рис. 1. Перенос текста ссылки
Есть два основных способа, как устранить этот недостаток:
- запретить перенос текста внутри ссылки;
- отображать стиль каждой строки независимо.
Запрет переноса текста осуществляется с помощью свойства white-space со значением nowrap. Это свойство добавляется к селектору a, запрещая тем самым переносить текст внутри ссылки на другую строку (пример 7).
Пример 7. Использование white-space
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
border: 1px solid red; /* Параметры рамки */
padding: 1px 4px; /* Пространство от рамки до текста по горизонтали и вертикали */
white-space: nowrap; /* Текст на другую строку не переносится */
}
</style>
</head>
<body>
<p>С того дня, когда утка и крокодил Гена стали друзьями, они проводили
много счастливых дней. Теперь <a href="page/1.html">крокодил Гена
уже не был одинок</a>, а утка нашла настоящего друга. Их дружба была
настолько сильной, что даже на самых трудных испытаниях они всегда
были рядом.</p>
</body>
</html>
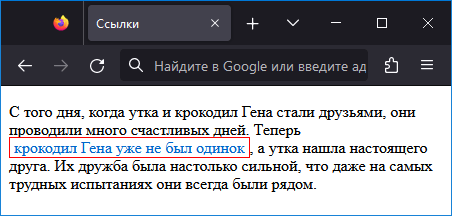
Результат данного примера показан на рис. 2. Видно, что если текст ссылки не помещается на одной строке, то он переносится на другую строку целиком.

Рис. 2. Текст ссылки без переносов
Использование white-space не всегда смотрится уместно, особенно в случае длинного текста. Из-за переноса такой строки в текстовом блоке образуются некрасивые «дыры».
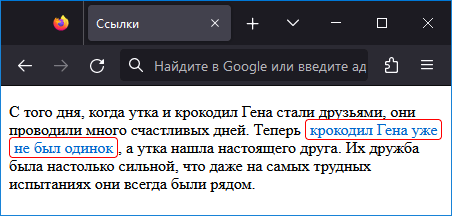
Другой способ связан с использованием свойства box-decoration-break со значением clone. Оно работает следующим образом — каждый фрагмент текста на своей строке воспринимается независимо и к нему отдельно применяются стили. В результате часть текста на каждой строке содержит свою завершённую рамку, как показано на рис. 3.

Рис. 3. Результат применения box-decoration-break
В примере 8 к ссылкам добавляется красная рамка со скруглёнными уголками.
Пример 8. Использование box-decoration-break
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
border: 1px solid red; /* Параметры рамки */
padding: 1px 4px; /* Пространство от рамки до текста по горизонтали и вертикали */
border-radius: 4px; /* Радиус скругления углов */
box-decoration-break: clone; /* Клонируем стиль на другую строку */
}
</style>
</head>
<body>
<p>С того дня, когда утка и крокодил Гена стали друзьями, они проводили
много счастливых дней. Теперь <a href="page/1.html">крокодил Гена
уже не был одинок</a>, а утка нашла настоящего друга. Их дружба была
настолько сильной, что даже на самых трудных испытаниях они всегда
были рядом.</p>
</body>
</html>
Ссылки в виде кнопок
Несмотря на то, что у ссылок и кнопок разная функциональность, они могут быть стилизованы схожим образом для обеспечения соответствия дизайну сайта. В частности, ссылки делаются похожими на кнопки для создания единообразного и удобного пользовательского интерфейса, а также для привлечения пользователя к определённому действию, например, для регистрации или оформления заказа.
Для ссылок-кнопок введём отдельный класс .button, чтобы менять стиль не всех ссылок, а только выбранных. Для этого класса установим цвет фона, текста, шрифт, рамку, поля. У текста также лучше убрать подчёркивание и проделать с ним другие желаемые манипуляции (пример 9).
Пример 9. Создание кнопки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
.button {
background-color: #edf6ff; /* Цвет фона */
color: #1b4268; /* Цвет текста */
font: bold 0.8em Arial, Tahoma, sans-serif; /* Параметры шрифта */
border: 1px solid #d4dde5; /* Параметры рамки */
padding: 0.5rem 1.5rem; /* Расстояние от рамки до текста */
text-decoration: none; /* Убираем подчёркивание */
text-transform: uppercase; /* Все буквы большие */
border-radius: 20px; /* Радиус скругления рамки */
transition: 0.5s; /* Время перехода */
}
.button:hover {
background-color: #f60; /* Цвет фона */
color: #fff; /* Цвет текста */
border-color: #f60; /* Цвет рамки */
}
</style>
</head>
<body>
<p><a href="page/link.html">Обычная ссылка</a></p>
<p><a href="page/link.html" class="button">Кнопка</a></p>
</body>
</html>
К такой ссылке применим псевдокласс :hover, который устанавливает стиль при наведении на него курсора мыши. В частности, в примере меняется цвет фона, текста и рамки. Чтобы смена цветов протекала плавно, к .button добавлено свойство transition, задающее продолжительность перехода.
Итоги
- Подчёркивание у ссылок убирается с помощью свойства text-decoration со значением none.
- Цветом подчёркивания можно управлять через свойство text-decoration-color.
- Подчёркивание можно имитировать линией снизу используя свойство border-bottom.
- Рамка добавляется к ссылкам через свойство border или outline, причём у последнего нельзя делать скруглённые уголки.
- Можно запретить перенос текста ссылки на другую строку с помощью свойства white-space со значением nowrap.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025