Блочным называется элемент, который занимает всю доступную ширину и всегда начинается с новой строки. У элементов с таким поведением в стилях свойство display задано как block, list-item, table и в некоторых случаях run-in. В HTML есть ряд элементов, у которых эти значения display установлены по умолчанию, поэтому они уже наделены свойствами блочных элементов. В частности, это <address>, <blockquote>, <h1>…<h6>, <p>, <ol>, <ul>, <section>, <div> и др.
Особенности блочных элементов
Для блочных элементов характерны следующие особенности.
По ширине блочные элементы занимают всё допустимое пространство.
Если элемент располагается непосредственно внутри <body>, то он будет занимать всю ширину веб-страницы. Если один элемент находится внутри другого, то он будет занимать всю ширину своего родителя. В примере 1 показано, как это получается.
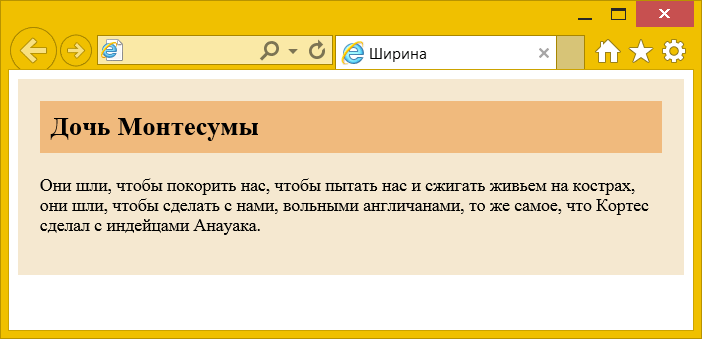
Пример 1. Ширина блоков
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина</title>
<style>
section {
background: #F5E8D0; /* Цвет фона */
padding: 20px; /* Поля */
}
h2 {
background: #F0BA7D; /* Цвет фона */
margin-top: 0; /* Убираем пустое пространство сверху */
padding: 10px; /* Поля */
}
</style>
</head>
<body>
<section>
<h2>Дочь Монтесумы</h2>
<p>Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах,
они шли, чтобы сделать с нами, вольными англичанами, то же самое, что
Кортес сделал с индейцами Анауака.</p>
</section>
</body>
</html>
На рис. 1 показан результат действия примера. Элемент <section> занимает всю ширину веб-страницы, а заголовок <h2> и абзац <p> внутри <section> занимают всю доступную ширину блока.

Рис. 1. Ширина блоков
Ширина блока складывается из значений свойств width, padding, border и margin.
В примере 1 намеренно не указано свойство width, которое определяет ширину содержимого блока. Как только мы добавляем width, то блок уже не будет занимать всё доступное пространство по ширине. При этом ширина самого блока определяется сложением значений margin-left, border-left, padding-left, width, padding-right, border-right, margin-right. Иными словами, ширина содержимого плюс значения свойств padding, border и margin слева и справа (пример 2).
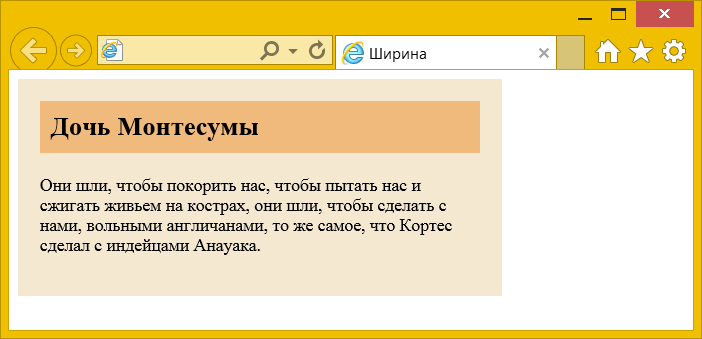
Пример 2. Ширина блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина</title>
<style>
section {
background: #F5E8D0; /* Цвет фона */
width: 400px; /* Ширина содержимого */
padding: 20px; /* Поля */
}
h2 {
background: #F0BA7D; /* Цвет фона */
margin-top: 0; /* Убираем пустое пространство сверху */
padding: 10px; /* Поля */
}
</style>
</head>
<body>
<section>
<h2>Дочь Монтесумы</h2>
<p>Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах,
они шли, чтобы сделать с нами, вольными англичанами, то же самое, что
Кортес сделал с индейцами Анауака.</p>
</section>
</body>
</html>
В данном примере добавлено свойство width со значением 400px. В итоге, ширина самого блока будет 440 пикселей, поскольку из всего набора свойств у нас есть только width и padding (рис. 2). Не забываем, что к width надо добавлять левый и правый padding.

Рис. 2. Фиксированная ширина блока 440px
Всё это кажется довольно сложным, так что следует помнить, что width — это не ширина блока, а лишь ширина содержимого, а сам блок состоит из его содержимого, отступов, границ и полей. Для упрощения применяется свойство box-sizing, которое меняет алгоритм расчёта ширины. При значении border-box свойство width определяет уже ширину блока, включая padding и border, но не margin (пример 3).
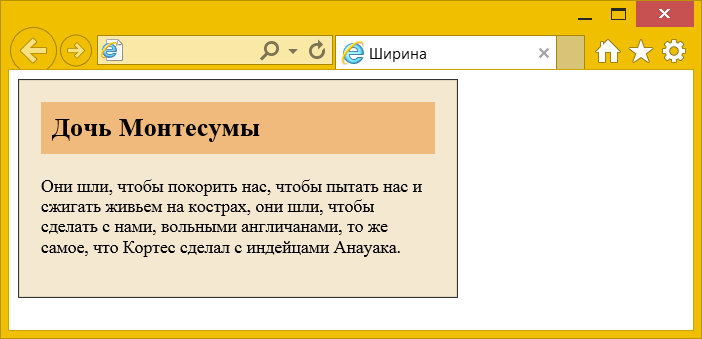
Пример 3. Использование box-sizing
section {
background: #F5E8D0; /* Цвет фона */
box-sizing: border-box; /* Алгоритм расчёта ширины */
width: 400px; /* Ширина блока */
border: 1px solid #333; /* Рамка */
padding: 20px; /* Поля */
}
Теперь width устанавливает не ширину содержимого, а ширину блока целиком и она равна 400px (рис. 3).

Рис. 3. Фиксированная ширина блока 400px
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Для высоты элемента работают те же принципы, что и для ширины, за исключением того, что высота блока зависит от высоты содержимого и меняется динамически, например, при изменении размера шрифта или окна браузера. Если явно установить высоту содержимого через свойство height, то высота блока складывается из height и значений margin, border, padding сверху и снизу (пример 4).
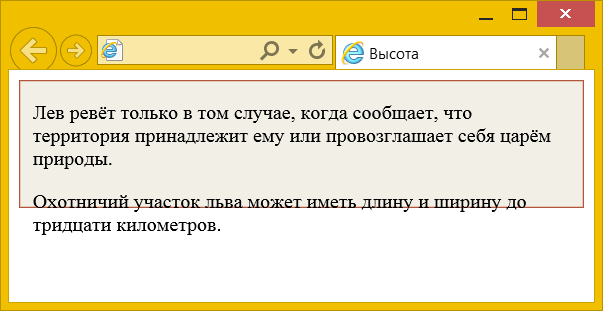
Пример 4. Высота блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Высота</title>
<style>
div {
height: 100px; /* Высота содержимого */
background: #F2EFE6; /* Цвет фона */
border: 1px solid #B25538; /* Параметры рамки */
padding: 0 10px; /* Пространство сверху и снизу */
}
</style>
</head>
<body>
<div>
<p>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>
При превышении указанной высоты содержимое отображается поверх блока (рис. 4).

Рис. 4. Высота блока
Блоки располагаются по вертикали друг под другом.
Поскольку блочные элементы занимают всё доступное пространство по ширине, то они располагаются друг под другом по вертикали.
На блочные элементы не действуют свойства, предназначенные для строчных элементов.
Ряд стилевых свойств, вроде vertical-align, работает только для строчных элементов и их применение к блочным элементам не даёт никакого видимого результата.
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
Пример 5. Меню
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
.menu {
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu a {
padding: 2px; /* Поля вокруг текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid transparent; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.menu a:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="1.html">Метод простых итераций</a></li>
<li><a href="2.html">Метод случайных чисел</a></li>
<li><a href="3.html">Метод дихотомии</a></li>
<li><a href="4.html">Метод золотого сечения</a></li>
</ul>
</body>
</html>
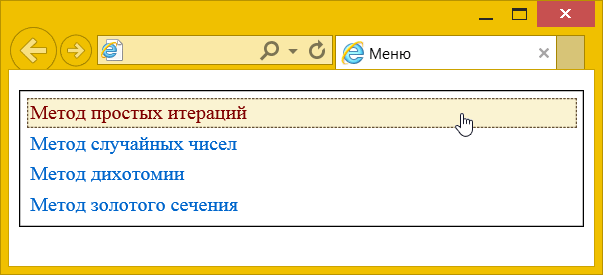
Для превращения ссылки в блочный элемент к селектору a добавляется свойство display со значением block. После этого вся строка выступает ссылкой, поэтому при наведении курсора на строку, даже за пределами текста, происходит изменение стиля ссылки (рис. 5).

Рис. 5. Ссылка как блочный элемент
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025