Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> (от англ. superscript) — верхний индекс и <sub> (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего
индекса
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний и нижний индекс</title>
<style>
.formula { font-size: 1.4em; /* Размер текста формулы */ }
sup, sub {
font-style: italic; /* Курсивное начертание */
color: red; /* Красный цвет символов */
}
sub {
color: blue; /* Синий цвет символов */
}
</style>
</head>
<body>
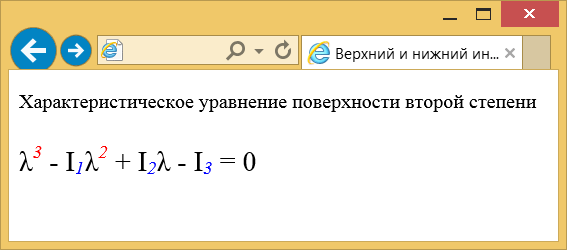
<p>Характеристическое уравнение поверхности второй степени</p>
<p class="formula">λ<sup>3</sup> - I<sub>1</sub>λ<sup>2</sup> +
I<sub>2</sub>λ - I<sub>3</sub> = 0</p>
</body>
</html>
В примере одновременно встречается как нижний, так и верхний индекс. Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).

Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования <sup> и <sub> в пользу стилей. Аналогом этих элементов служит свойство vertical-align, заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний и нижний индекс</title>
<style>
.formula {
font-size: 1.6em; /* Размер текста */
font-style: italic; /* Курсивное начертание */
}
.sup, .sub {
font-style: normal; /* Нормальное начертание */
font-size: 0.6em; /* Размер индекса */
color: red; /* Цвет верхнего индекса */
vertical-align: 0.8em; /* Сдвигаем текст вверх */
}
.sub {
color: blue; /* Цвет нижнего индекса */
vertical-align: -0.5em; /* Сдвигаем текст вниз */
}
</style>
</head>
<body>
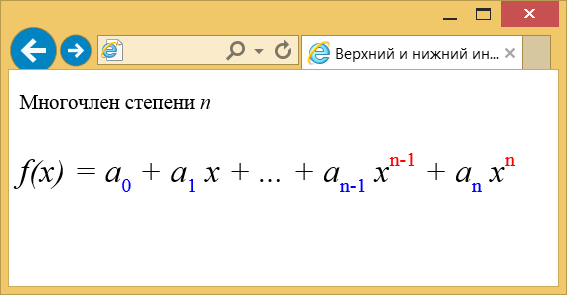
<p>Многочлен степени <em>n</em></p>
<p class="formula">f(x) = a<span class="sub">0</span> + a<span class="sub">1</span> x + ... +
a<span class="sub">n-1</span> x<span class="sup">n-1</span> +
a<span class="sub">n</span> x<span class="sup">n</span></p>
</body>
</html>
В примере сама формула выводится увеличенным размером, символы верхнего индекса устанавливаются красным цветом, а нижние — синим (рис. 2).

Рис. 2. Управление положением и видом нижнего и верхнего индекса
Использование элемента <span> делает код громоздким, поэтому лучше переопределить стили <sub> и <sup>, в частности, задать положение индекса, цвет и курсивное начертание.