Буквица является художественным приемом оформления текста и представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Заметьте, что это не просто увеличенный символ, буквица не выступает над блоком текста, а является его частью. Чтобы выделить первую букву воспользуемся псевдоэлементом ::first-letter, он устанавливает стиль первого символа текста. Для этого добавим его к селектору p, как это показано в примере 1.
Пример 1. Создание буквицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Буквица</title>
<style>
p::first-letter {
font-size: 3em; /* Размер буквицы */
padding: 3px; /* Поля вокруг первой буквы */
margin-right: 5px; /* Отступ справа */
color: #e7685d; /* Цвет буквицы */
float: left; /* Обтекание по правому краю */
line-height: 0.33em; /* Положение относительно текста */
}
p { clear: left; }
</style>
</head>
<body>
<p>Жил однажды бедный человек, и было у него сыновей
что дырочек в сите, даже на одного больше. Днем и ночью горевал
бедняга: что ему делать с детьми, очень уж много их, не перечесть.
Никак не мог он придумать столько ремесел, чтобы каждому что-нибудь
другое досталось.</p>
</body>
</html>
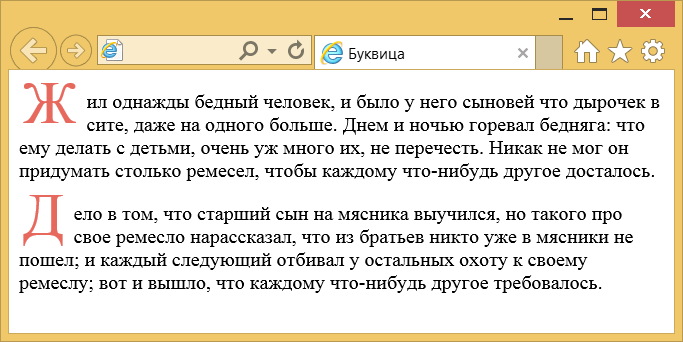
Результат данного примера показан на рис. 1. Для начала увеличиваем размер буквицы через свойство font-size и устанавливаем желаемые поля вокруг буквы. Чтобы происходило обтекание используем свойство float со значением left. Тогда первые буквы будут выравниваться по левому краю, а остальной текст обтекать их справа и снизу. Свойство float может затронуть и нижние абзацы текста и получится некрасиво, поэтому для каждого абзаца отменяем его действие через clear. Положение буквы по вертикали относительно остального текста можно регулировать с помощью line-height. Экспериментируйте со значениями и получите разные варианты буквиц.

Рис. 1. Буквица
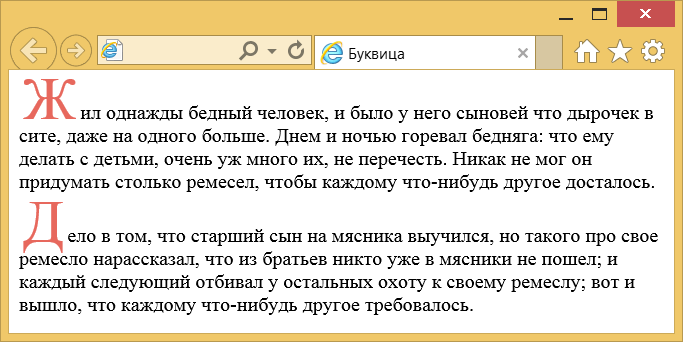
Если убрать свойство float и margin-right в примере, то мы получим выступающий инициал (рис. 2) — так называется увеличенная первая буква предложения, базовая линия которой совпадает с базовой линией основного текста. В отличие от буквицы выступающий инициал располагается на одной линии с текстом.

Рис. 2. Выступающий инициал